Bagaimana untuk membuat menu melekit pada tatal dalam mana-mana tema WordPress
Jadual Kandungan
Halo, hari ini saya akan memberitahu anda cara membuat menu melekit pada tatal di WordPress dalam hampir semua jenis tema, dengan kod JavaScript yang mudah. Dan tentu saja, dengan beberapa baris CSS juga. 🙂
Langkah Pertama: Buat Pengepala Anda
Saya menggunakan tema WordPress 2020 lalai untuk tutorial ini. Temanya bagus dan dioptimumkan dengan baik tetapi hanya asas. Pertama sekali, buat pengepala anda seperti yang anda mahukan. Tambah logo, buat menu, dsb. dsb.

Langkah Kedua: Tambah Kod Tersuai Anda
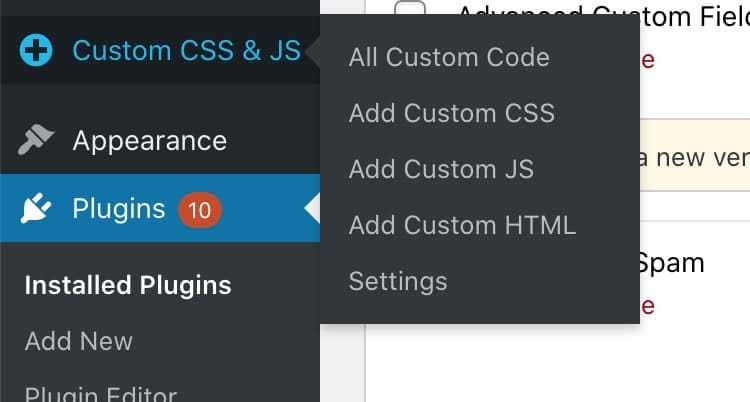
Sekarang kita perlu menambah beberapa CSS dan JS ke laman web ini. Untuk bahagian ini, kami mempunyai beberapa kaedah tetapi Ia sentiasa lebih mudah untuk menggunakan pemalam mudah yang dipanggil CSS dan JS Tersuai Mudah . Untuk memasangnya, pergi ke Pemalam > Tambah Baharu dan kemudian cari Pemalam CSS dan JS Tersuai Mudah .

Sebaik sahaja anda menemuinya, klik pada Pasang Sekarang untuk memasangnya dan mengaktifkannya. Kini anda akan mendapat item menu baharu yang dipanggil CSS & JS Tersuai . Klik pada Tambah JS Tersuai dan tambah kod berikut.

Jika anda memerlukan maklumat lanjut tentang cara menambah kod tersuai ke WordPress, sila semak artikel ini di Cara menambah CSS Tersuai ke WordPress: Panduan pemula
window.onscroll = function() {
stickyHeader()
};
var header = document.getElementById("site-header");
var melekit = header.offsetTop + header.offsetHeight;
fungsi stickyHeader() {
if (window.pageYOffset > melekit) {
header.classList.add("ds-sticky");
} else {
header.classList.remove("ds-sticky");
}
} Bagaimana untuk membuat menu melekit pada tatal dalam WordPress dalam Mana-mana tema: Langkah terakhir
Tambahkan kod JS anda
Lihat bahagian kod di bawah. Di sinilah kami menyasarkan tajuk tema kami. Jika anda akan mencuba kaedah ini pada tema lain daripada tema lalai WP 2020, anda perlu mencari ID elemen pembungkus pengepala. Kemudian tukar ID di dalam kod untuk memperuntukkannya. (Harap anda mendapatnya. Walau apa pun, anda memerlukan bantuan hanya komen di bawah. Sentiasa suka membantu :))
var header = document.getElementById("site-header"); Di bar sisi kiri tetingkap, anda akan melihat Pilihan Panel. Dan terdapat pilihan untuk menetapkan tempat untuk menambah kod pada halaman. Ke pengepala atau pengaki. Ia sentiasa merupakan amalan yang baik untuk menambah kod JS anda pada pengaki tapak web.
Tambah kod CSS anda
Seterusnya, tambahkan coretan CSS ringkas kami. CSS & JS Tersuai > Tambah CSS Tersuai. Sekarang tampal coretan di bawah di dalam dan simpan. Anda boleh memuatkan ini dalam Tajuk .
.ds-melekit {
kedudukan: tetap !penting;
kiri: 0;
kanan: 0;
} Seperti yang diulas oleh salah seorang pembaca anda di bawah, dalam beberapa tema anda perlu menambah z-indeks untuk membawa pengepala di atas semua elemen lain. Hanya mainkan dengan itu jika anda melihat pengepala hilang semasa menatal.
Adakah pengepala hilang semasa menatal?
Itulah cara membuat menu melekit pada tatal dalam WordPress. Dalam hampir mana-mana tema.
Itulah cara membuat menu melekit pada tatal dalam mana-mana tema WordPress. Ia adalah cara paling mudah tanpa pemalam pihak ke-3 yang digunakan yang terbaik untuk prestasi yang lebih baik. 🙂
Kini anda boleh membuat mana-mana pengepala melekit dalam beberapa minit dalam tema WordPress. Kaedah ini akan berfungsi pada kebanyakan tema tanpa sebarang usaha tambahan. Komen di bawah jika anda memerlukan sebarang bantuan. Selain itu, anda boleh bermain dengan coretan CSS yang telah saya sediakan. Cuba tambah warna latar belakang yang berbeza pada pengepala melekit dsb. Berseronok. 😀