Bagaimana untuk menambah lajur dalam borang hubungan 7
Jadual Kandungan
Salah seorang rakan saya hari ini menelefon saya dan meminta bantuan. Dia menggunakan pemalam borang hubungan 7 di blognya untuk menambah borang hubungan. Sekarang dia mahu mempunyai borang dengan dua lajur. Dia memberitahunya cara untuk melakukannya dan memutuskan untuk menunjukkannya kepada pembaca saya juga. Jadi, hari ini saya akan menunjukkan kepada anda cara menambah lajur dalam pemalam percuma Borang Kenalan 7.
OK mari kita selami dalam.
Langkah 1 - Memasang pemalam borang Kenalan 7 dan membuat borang
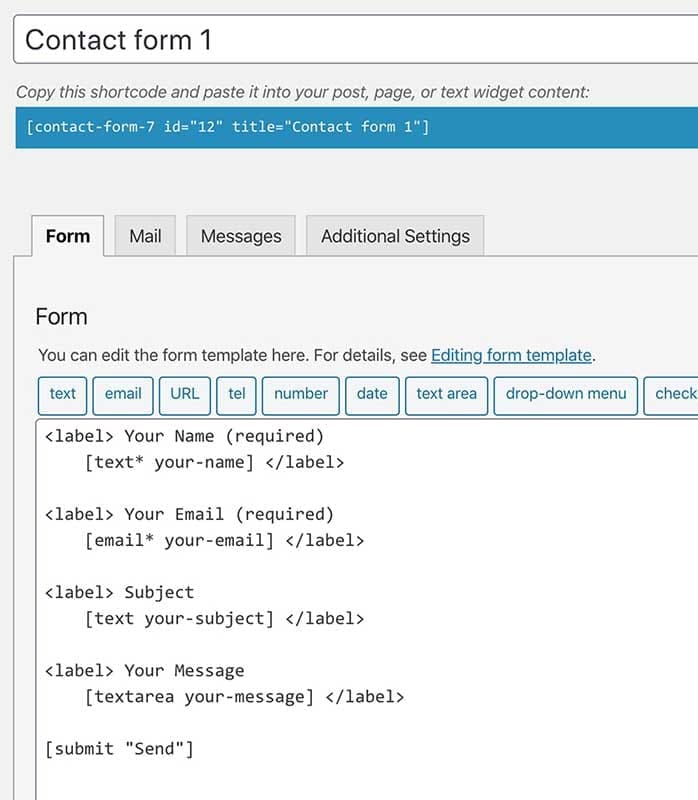
Pergi ke Pemalam > Tambah Baharu dan mencarinya. Sebaik sahaja anda menemuinya, pasang pemalam Borang Kenalan 7 daripada repositori pemalam WordPress dan buat borang asas dengan medan yang anda mahukan. Di bawah ini anda boleh melihat apa yang saya lakukan.


Langkah 2 – Menambah borang ke halaman
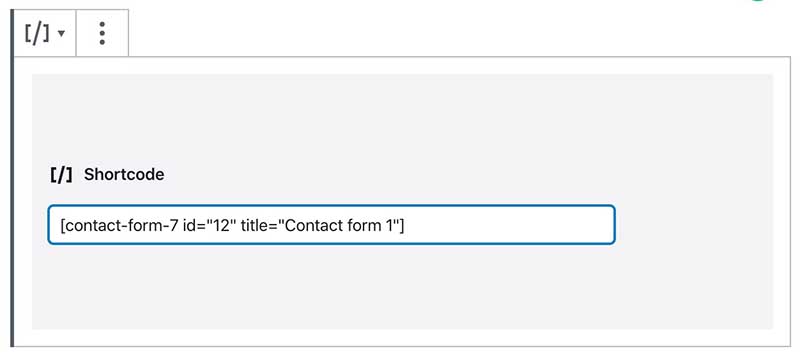
Langkah seterusnya ialah menambah borang ke halaman kenalan. Buat halaman dan tambah Blok Kod Pendek (Blok Gutenberg). Kemudian tampal kod pendek yang boleh anda salin daripada borang Borang Hubungan 7 yang baru anda buat ( Teks dengan kurungan squire). Ini akan mengambil borang dan menunjukkannya di bahagian hadapan.

Langkah 3 - Mari tambah 2 lajur dalam borang hubungan 7
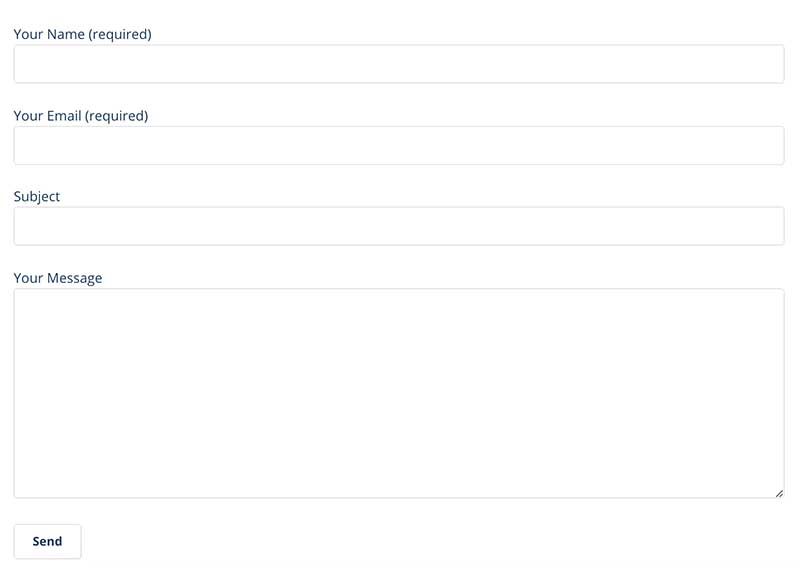
OK. Oleh itu, kami hanya menambah borang kami ke halaman kenalan. Tetapi ini bukan apa yang kita cari, bukan? Kami mahu mempunyai lajur. Bukan sekadar bentuk mudah seperti ini.

Sekarang, izinkan saya menunjukkan kepada anda cara menambah lajur dalam borang hubungan 7. Untuk bahagian itu, untuk membuat susun atur dua lajur, kami menggunakan sistem grid responsif yang dicipta oleh Graham Miller. (Sebenarnya, anda boleh menulis sistem grid anda sendiri dengan CSS3. Tetapi ia adalah tugas yang memakan masa. Dan mengapa kita perlu cipta semula roda? Kanan. 😉 ).
Bagaimanapun, pergi ke responsivegridsystem.com dan menjana dua lajur (atau lebih banyak lajur jika anda mahu) kod grid dengan kalkulator Graham yang hebat.

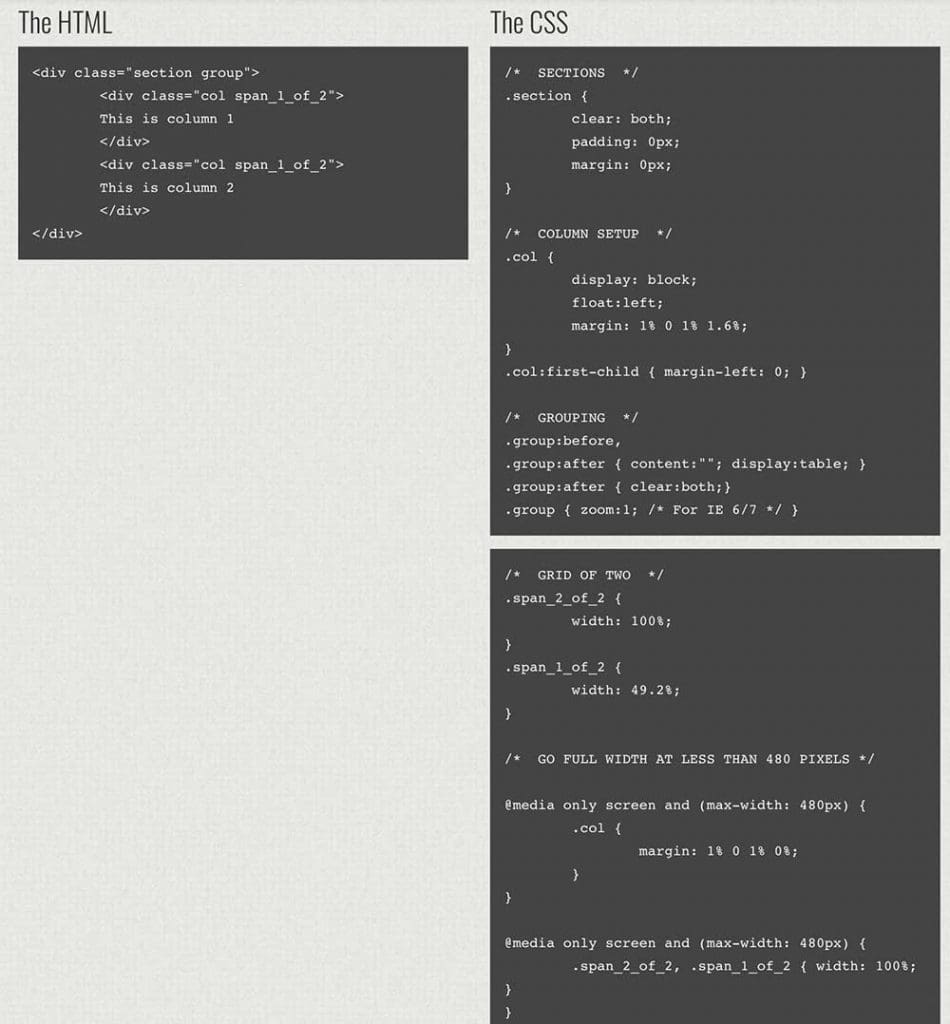
Teruskan dan salin kod CSS. Keseluruhan kod CSS menunjukkan bahagian atas dan bawah. (Anda akan melihat terdapat dua coretan CSS dan satu kod HTML). Anda boleh menampal ini dalam Papan pemuka > Penampilan > Sesuaikan CSS Tambahan > kawasan atau dalam tema kanak-kanak style.css Fail. Cara ketiga ialah menggunakan pemalam pihak ketiga seperti CSS dan JS Tersuai Mudah . Lakukan dengan cara yang anda suka. Terpulang kepada anda.
Perkara lain, Daripada kaedah tersebut, anda boleh terus menampal kod di dalam Blok Kod HTML pada halaman itu sendiri. Jika anda berbuat demikian, jangan lupa untuk menampal CSS kod di dalam tag <style>.....</style>.
Seterusnya anda mahu menyalin kod HTML dan melepaskannya dalam tetingkap reka bentuk borang Borang Kenalan 7. Anda perlu membuat beberapa baris untuk dipadankan dengan kiraan medan borang yang anda ada dalam borang anda. Kemudian potong dan tampal medan di dalam lajur. Selain itu, anda boleh mempunyai hanya satu baris dengan dua lajur. Seperti dalam versi kedua. Gunakan sut terbaik untuk borang anda.
Gunakan helah dan cipta sesuatu yang bagus sendiri. Jangan ragu untuk bertanya sebarang soalan di kawasan komen. Saya akan cuba responsif seberapa banyak yang saya boleh.