Cara menulis SCSS di dalam WordPress: Kaedah mudah untuk pemula
Jadual Kandungan
Jika anda seorang pembangun web, anda mungkin pernah mendengar tentang SCSS ( Sassy CSS ) atau SASS. SCSS ialah superset sintaks CSS3 dan menawarkan ciri hebat yang menjadikan tapak web penggayaan lebih mudah daripada menggunakan CSS tulen. Jadi hari ini saya akan menunjukkan kepada anda cara menulis SCSS di dalam WordPress dan menjimatkan banyak masa semasa membangunkan / merancang laman web.
Apa yang anda akan pelajari:
Pencampuran, Pembolehubah, Lanjutan ialah beberapa ciri terkenal yang ditawarkan oleh SCSS. Jika anda belum pernah menggunakan SCSS atau SASS sebelum ini, saya mengesyorkan anda untuk melalui yang hebat Dokumentasi sebelum anda membaca tutorial ini.
Dalam tutorial ini, saya akan menunjukkan kepada anda bagaimana kita boleh memanfaatkan kuasa SCSS untuk menggayakan WordPress tapak web kami. Jika anda pernah menggunakan SCSS sebelum ini, anda mungkin sudah tahu bahawa ia mempunyai beberapa kebergantungan untuk berfungsi dengan betul dan menyusun kod SCSS kami ke dalam CSS. Tetapi mujurlah, kita tidak perlu risau tentang apa-apa daripada itu. Kerana kami akan menggunakan pemalam yang telah dikonfigurasikan dengan semua yang disediakan untuk kami. Jadi kita hanya perlu memasangnya dan mula menulis SCSS.
Pasang pemalam CSS Segera
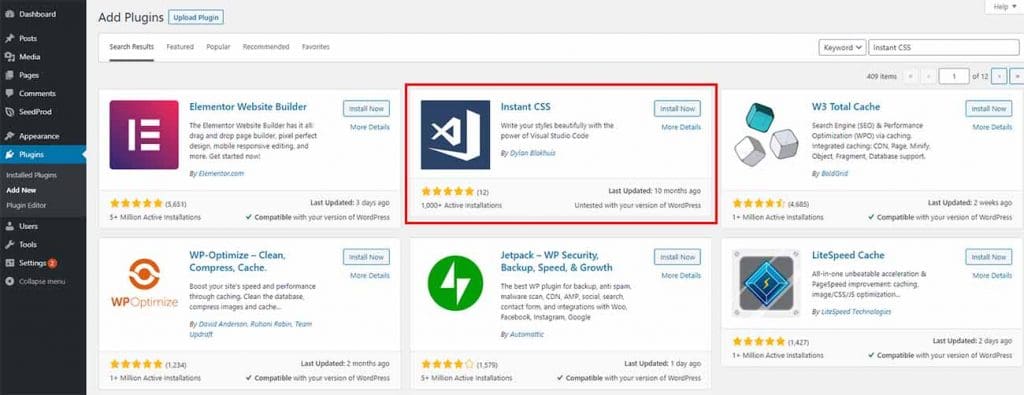
Pertama sekali, Navigasi ke Papan Pemuka WordPress anda. Kemudian tuding pada item menu "Pemalam" di bar sisi kiri dan klik pada " Tambah Baharu ", Ia membawa anda ke halaman pemasangan WordPress Plugin.
Sebaik sahaja anda berada di sana, cari pemalam bernama CSS Segera dan klik pada butang "Pasang Sekarang" dan kemudian aktifkannya.

Tambahkan baris pertama SCSS anda
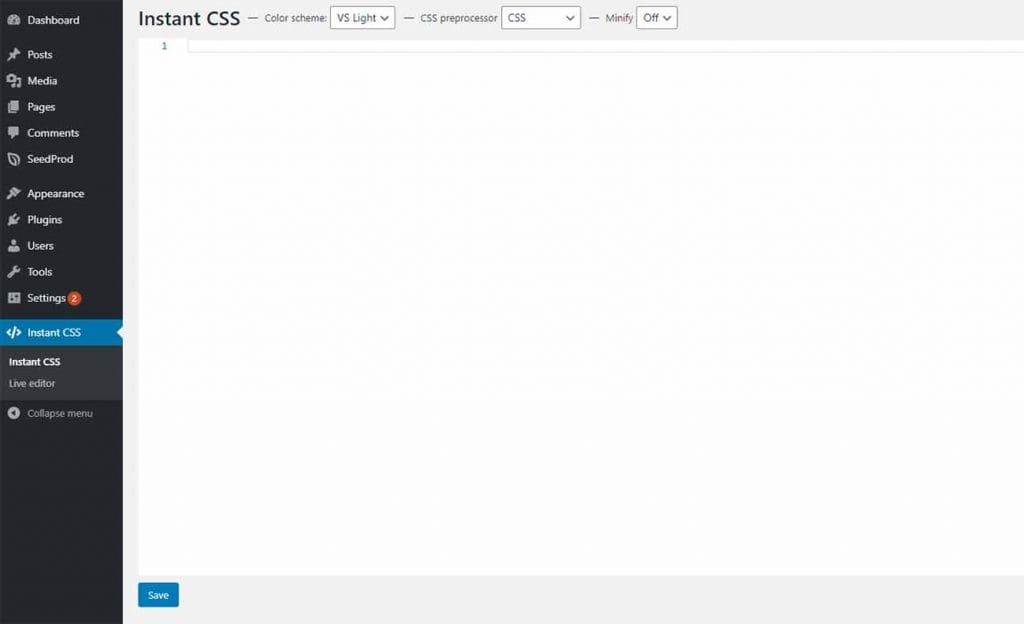
Selepas pengaktifan, pemalam akan menambah item menu baharu pada Papan Pemuka. Di situlah kita akan menulis semua kod SCSS. Navigasi ke halaman itu dengan mengklik item menu.

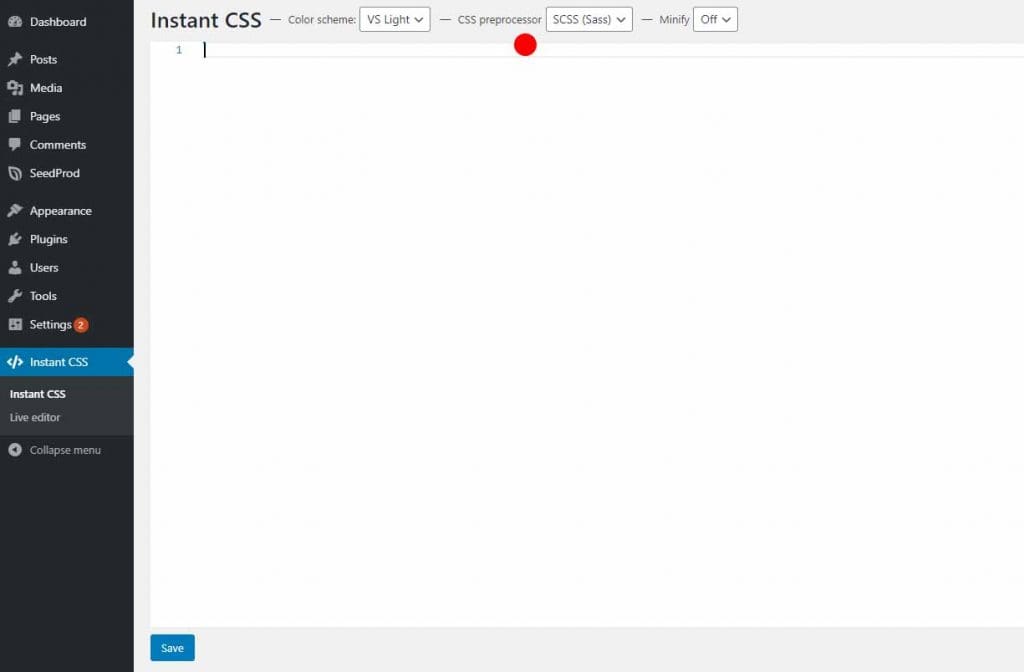
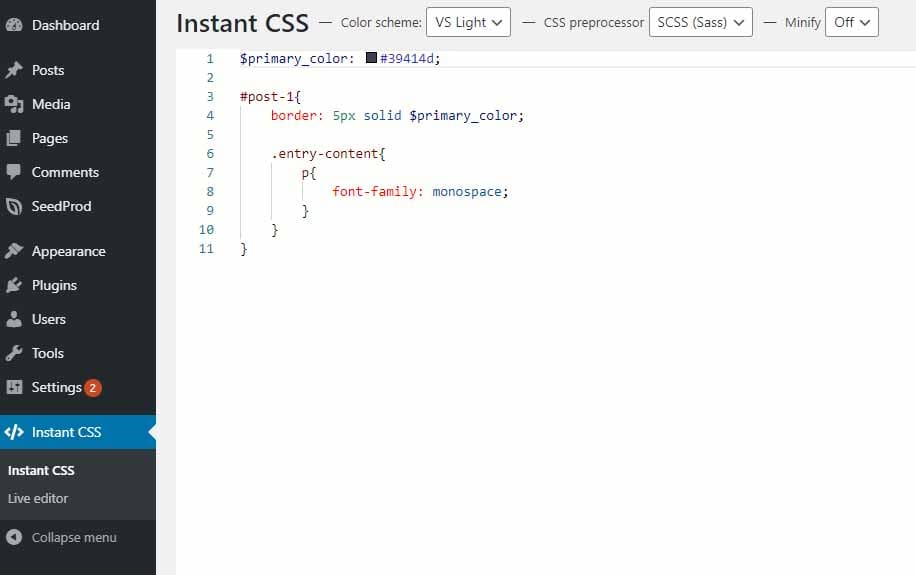
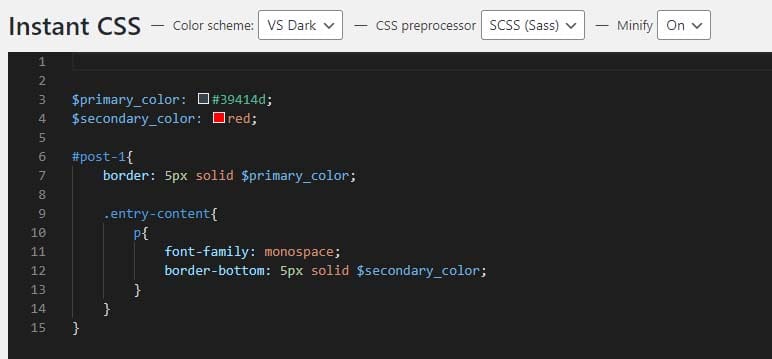
Anda boleh melihat bahawa terdapat beberapa juntai lungsur di bahagian atas yang boleh kita pilih. Memandangkan CSS Preprocessor "CSS" dipilih secara lalai. Jika ia CSS maka anda hanya dibenarkan menulis CSS. Tetapi kerana kita akan menulis SCSS, kita harus menukarnya kepada "SCSS(Sass)". Jadi, mari kita ubahnya terlebih dahulu.

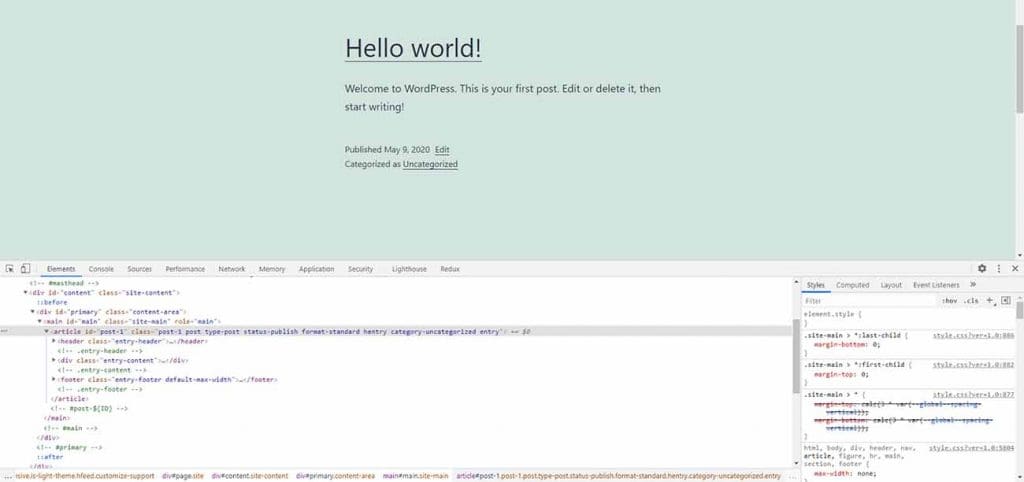
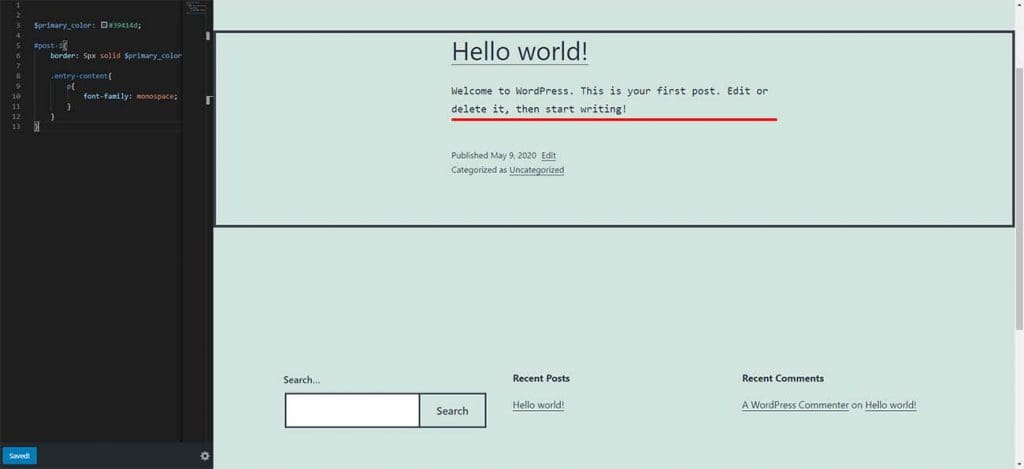
Sekarang untuk mengujinya, mari kita tulis beberapa baris SCSS. Saya telah menavigasi ke halaman utama WordPress saya dan memilih elemen untuk menulis gaya saya.

Mari kita tulis beberapa gaya SCSS untuk menggayakan elemen rencana yang mempunyai id "post-1".

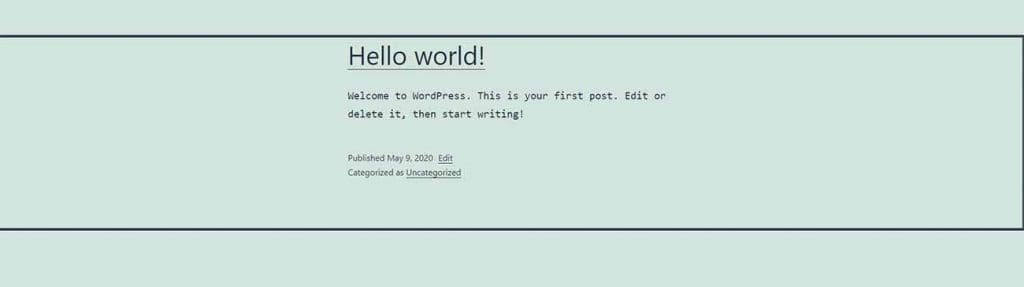
Dan mari kita simpan dan muat semula halaman utama kami untuk melihat sama ada gaya kami telah digunakan pada halaman tersebut.

Seperti yang anda lihat bahawa elemen rencana telah berubah. Ini bermakna gaya yang telah kami tulis dalam SCSS berfungsi. Kini anda boleh menggunakan SCSS dan bukannya menulis CSS biasa dan menjadikan proses penggayaan anda kurang memakan masa.
Antara muka pengguna CSS segera
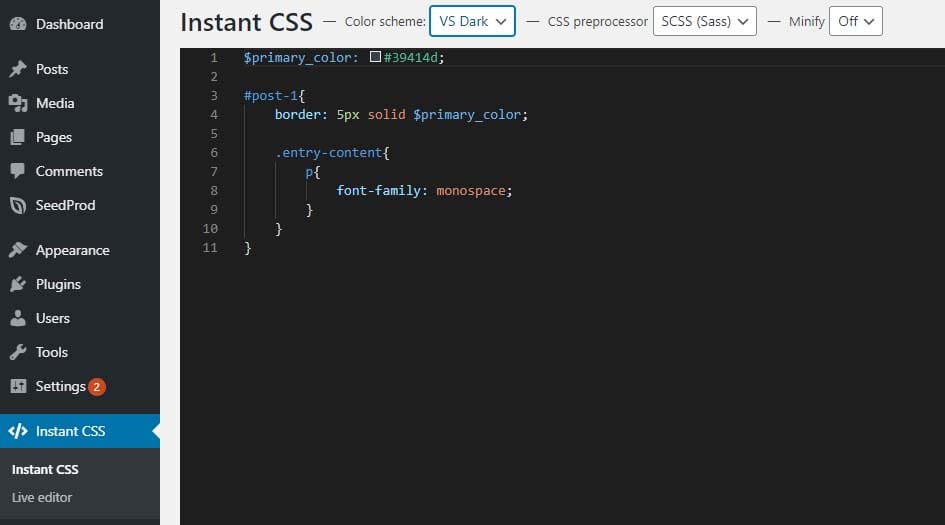
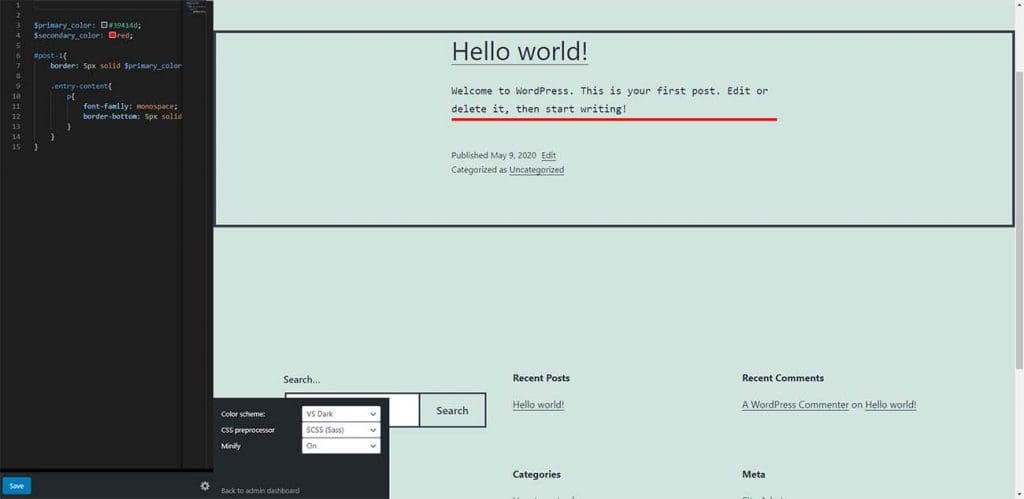
Pemalam CSS segera dilengkapi dengan tema Terang dan Gelap. Jika anda lebih suka tema Gelap, anda boleh menogol menu lungsur "skema warna" kepada "VS Gelap" dan anda akan mendapat latar belakang gelap.

Editor langsung CSS segera
Satu lagi ciri hebat yang disediakan oleh pemalam ini ialah editor langsung, dengan menggunakannya anda boleh melihat perubahan serta-merta tanpa memuatkan semula halaman. Untuk menggunakannya semasa menggayakan, anda hanya perlu menavigasi ke " Penyunting Langsung " dan anda akan mendapat skrin seperti di bawah.

Anda perlu mengklik pada butang "Simpan" di bahagian bawah sebelah kiri untuk pratonton perubahan.
Apabila anda selesai mengedit, anda boleh kembali ke Papan Pemuka WordPress dengan mengklik pada ikon gear dan memilih pilihan "Kembali ke papan pemuka pentadbir" daripada pop timbul.

Minifikasi CSS
Perkara terakhir yang ingin saya tunjukkan kepada anda ialah anda boleh memberitahu pemalam untuk mengecilkan semua kod CSS anda. Jika anda telah menulis banyak kod SCSS dan apabila diproses kepada CSS, kemungkinan besar ia mungkin menggandakan jumlah kod. Apabila dikecilkan ia mengalih keluar ruang tambahan dalam fail CSS anda dan mengurangkan saiz fail, oleh itu ia boleh membantu kelajuan memuatkan halaman.
Anda boleh menghidupkan minifikasi dengan menogol menu lungsur Minify kepada Hidup.

Jika anda tidak tahu apa itu minifikasi, sila semak ini Artikel Dan anda akan mendapat pemahaman yang lebih baik tentang apa itu minifikasi dan mengapa ia merupakan amalan yang baik untuk digunakan.
Itu sahaja untuk tutorial kecil ini dan saya harap anda belajar cara menggunakan SCSS di dalam laman web WordPress. Kami akan bertemu lagi tidak lama lagi dengan artikel yang sangat berguna seperti ini. Sehingga itu selamat mereka bentuk dan pengekodan.