Panduan pemula tentang cara membuat halaman pendaratan di WordPress
Jadual Kandungan
A halaman pendaratan ialah halaman web kendiri, direka untuk meningkatkan jualan atau menjana petunjuk untuk perniagaan. Mereka menangkap butiran hubungan pelawat sebagai pertukaran untuk tawaran istimewa, surat berita biasa atau sumber seperti eBook percuma, kursus percuma, dsb. Selalunya pelawat ini datang daripada e-mel, pautan dalam e-mel atau iklan daripada Google, Bing, YouTube, Facebook, Instagram, Twitter atau dari tempat yang serupa di web. Ini adalah tempat di mana mereka mendarat terlebih dahulu. Itulah sebabnya ia dipanggil halaman pendaratan . Dalam tutorial ini, kami akan membuat halaman pendaratan di WordPress dengan cara yang mudah tetapi pasti akan membawa anda lebih banyak petunjuk pada tahun 2021.
Ini ialah panduan langkah demi langkah yang mesra pemula yang boleh diikuti oleh sesiapa sahaja. Tidak memerlukan pengetahuan lanjutan mengenai pengekodan atau WordPress.
Apakah perbezaan antara Halaman Utama dan Halaman Pendaratan?
Halaman utama ialah halaman depan tapak web anda yang akan dilihat oleh pelawat anda apabila mereka mula-mula melawat tapak anda. Pelawat boleh melayari laman web anda dari halaman utama. Baca catatan blog anda, ketahui lebih lanjut mengenai perniagaan atau laman web anda, terokai halaman lain, semak imbas produk atau daftar, dan banyak lagi perkara. Harap anda mendapat idea yang tepat. Terdapat ' Banyak perkara ‘ di halaman utama.
Tetapi, sebaliknya, halaman Pendaratan direka untuk 'tujuan khusus' . Ia mempromosikan satu tawaran. Setiap bahagian halaman ini direka untuk tujuan itu sahaja. Sasaran utama adalah untuk menukar pelawat kepada pelanggan. Tiada gangguan.
Apakah yang perlu saya sertakan dalam Halaman Pendaratan Sempurna?
Terdapat beberapa peraturan biasa dalam membuat halaman Pendaratan. ( Ketahui peraturan dengan baik, supaya anda boleh melanggarnya dengan berkesan. ;)). Tetapi selepas anda membina halaman pendaratan pertama anda, anda mesti terus menguji variasi untuk memperbaikinya.
Saya telah menambah senarai beberapa contoh terbaik untuk halaman pendaratan yang baik di bawah. Pergi ke halaman pendaratan tersebut dan cuba dapatkan pemahaman yang lebih baik.
Di bawah ialah senarai elemen paling biasa yang boleh kita gunakan semasa membina halaman pendaratan. Anda mungkin telah diperhatikan dalam contoh di atas, bagaimana unsur-unsur ini boleh digunakan dengan berkesan.
- Tajuk/Subtajuk dengan salinan sokongan
- Imej pengepala, animasi atau video
- Borang, Seruan tindakan yang kuat
- Subtajuk dan salinan sokongan berpusatkan faedah.
- Bukti Sosial
- Ciri
- Footer
Harap anda mendapat idea yang lebih baik untuk mereka bentuk halaman pendaratan yang sempurna sekarang. Mari selami dan lihat cara membuat halaman pendaratan di WordPress dengan cara yang sempurna.
Reka bentuk halaman pendaratan
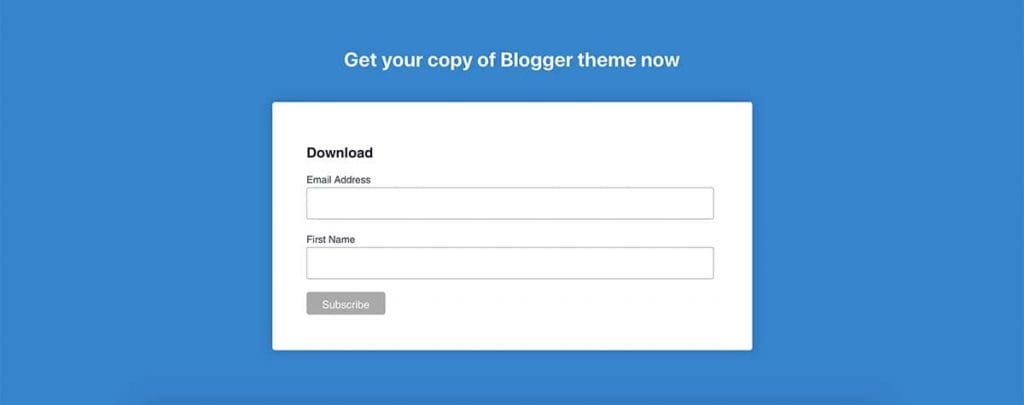
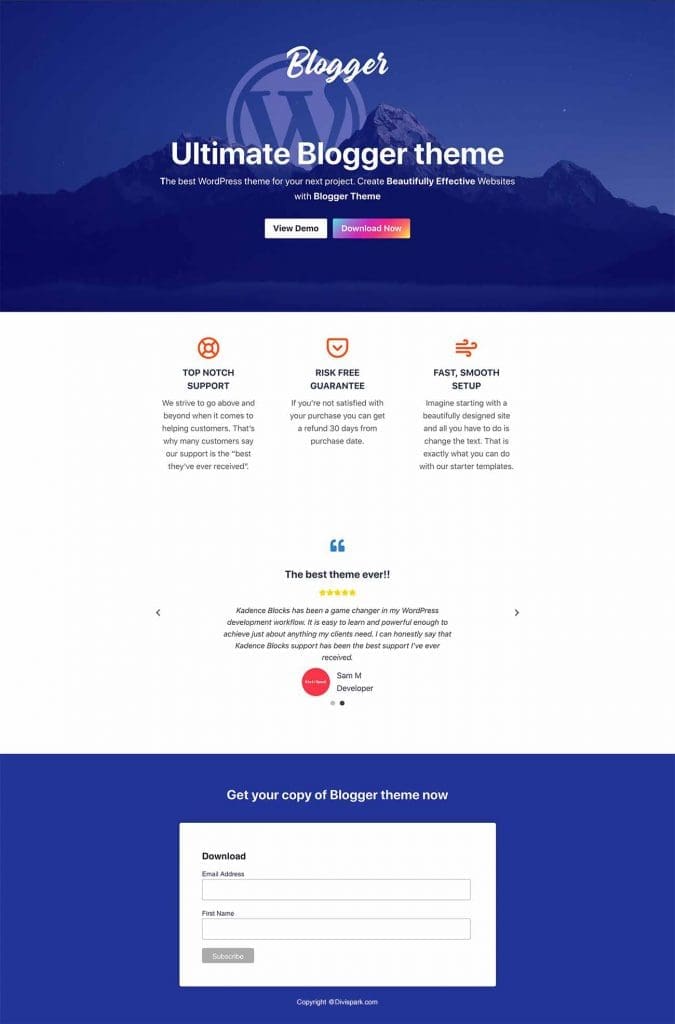
Dalam halaman demo kami, kami memaksa pelawat untuk melanggan senarai mel dan mendapatkan salinan percuma tema WordPress baru yang dipanggil 'Blogger'. Kami akan mencapai hasilnya / membina senarai e-mel dengan halaman pendaratan yang mudah. Dengan beberapa elemen asas: Tajuk dengan Hanya beberapa perkataan dan salinan sokongan, bahagian ciri 3 lajur, gelangsar testimoni, borang langganan, dll. Cukup mudah. Kesederhanaan ini memudahkan pelawat untuk bermula/melanggan.
Pasang tema WordPress
Dalam tutorial ini, saya menggunakan tema WordPress percuma yang dipanggil Kadence . Ini adalah salah satu tema percuma terbaik yang pernah saya gunakan untuk laman web. Secara peribadi, selalunya saya menggunakan tema ini untuk laman web saya. Jadi tidak ada masalah untuk mengesyorkan ini kepada anda.
Sebaik sahaja anda sampai ke laman web ini, klik butang Muat turun percuma pada menu. Anda akan mendapat fail zip yang perlu anda muat naik ke tapak web anda.
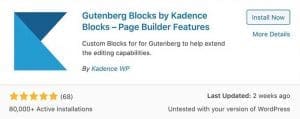
Sebaik sahaja anda memasang Tema Kadence , langkah seterusnya ialah memasang pemalam. Pergi ke Pemalam > Tambah Baharu dan cari Blok Kadence . Sebaik sahaja anda menemuinya, pasang dan aktifkan untuk menambah beberapa blok tambahan yang hebat pada perpustakaan blok Gutenberg lalai yang boleh kami gunakan untuk mereka bentuk halaman kami.

Buat halaman pendaratan dalam WordPress
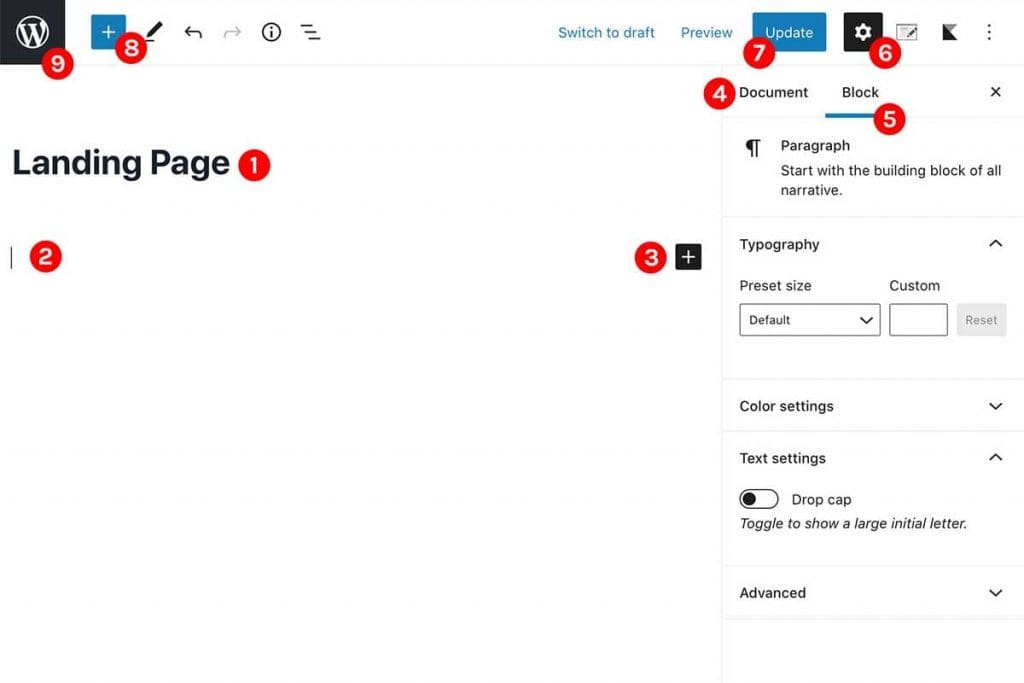
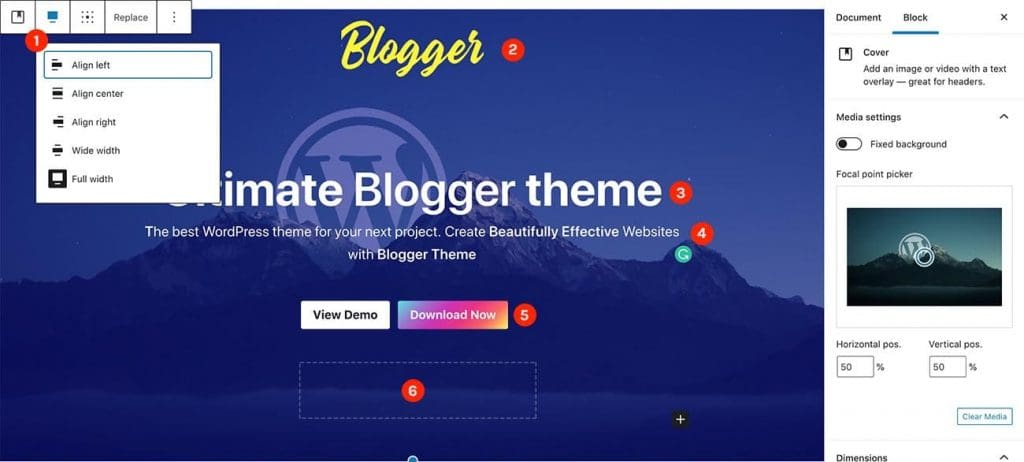
Seperti yang anda lihat Kadence ialah tema WP yang dioptimumkan dengan baik dengan banyak ciri premium secara percuma. Mari kita mula membina halaman kami. Pergi ke Papan pemuka > Halaman > Tambah Baharu dan buat halaman baru dan berikan nama. Di bawah ialah rupa pada skrin penyuntingan halaman.

- Tajuk halaman
- Kawasan kandungan halaman
- Butang 'Tambah Blok'
- Tetapan dokumen/Tetapan berkaitan halaman
- Tetapan yang berkaitan dengan blok tertentu
- Tunjukkan/Sembunyikan panel tetapan
- Butang Terbitkan atau Kemas Kini
- Butang Tambah Sekat
- Butang Kembali
Mari kita mulakan dengan menambah bahagian muka depan dan kemudian logo, tajuk, salinan sokongan dan dua butang (Satu butang akan menunjukkan pemasangan demo tema dan butang lain hanya akan menatal ke borang bawah yang boleh mereka langgan dengan segera dan mendapatkan salinan tema).
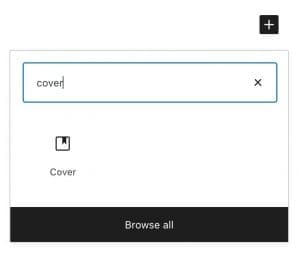
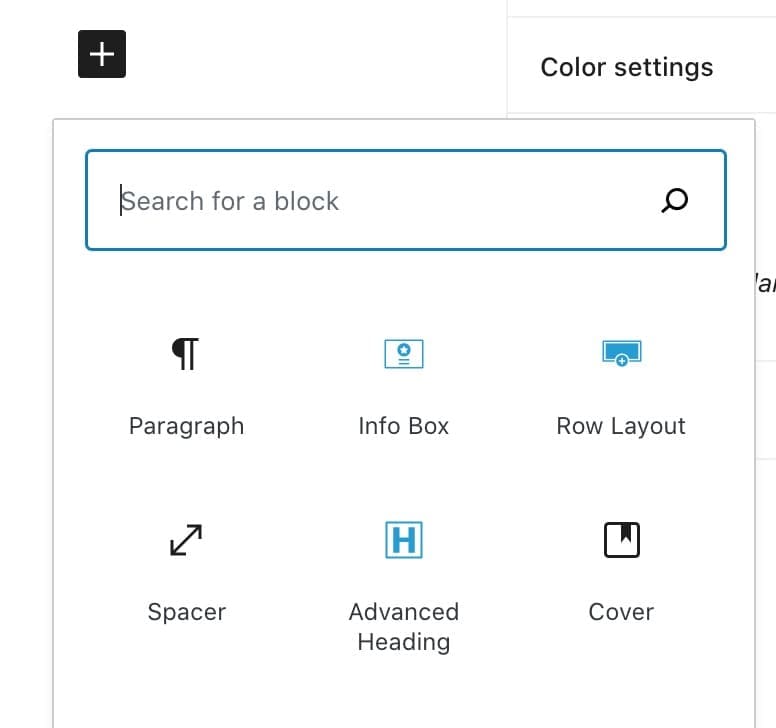
Klik pada butang Tambah blok butang di penjuru kanan halaman. Kemudian pilih 'Penutup' daripada senarai. Anda boleh menggunakan fungsi carian di sini untuk mencari blok yang anda mahukan.

Di bawah ialah apa yang saya lakukan dalam versi saya

- Jadikan ini lebar penuh dengan pilihan ini.
- Logo. Saya telah menambah 'Blok Imej' di sini dan memuat naik logo.
- Tajuk. Di sini saya telah menambah 'Blok tajuk lanjutan' yang disertakan dengan Blok Kadence Plugin.
- Tetap Blok Perenggan
- Butang seruan tindakan. Di sini saya telah menambah dua butang dengan ' biasa ' Butang' Blok. Sekali untuk demo tema dan satu yang akan diubah hala ke borang bawah.
- Blok Spacer . Saya menambah sedikit ruang di sini untuk menjadikan reka bentuk sedikit lebih bersih. Anda boleh menggunakan Spacer di mana-mana sahaja untuk menambah sedikit ruang.
Tetapkan templat halaman
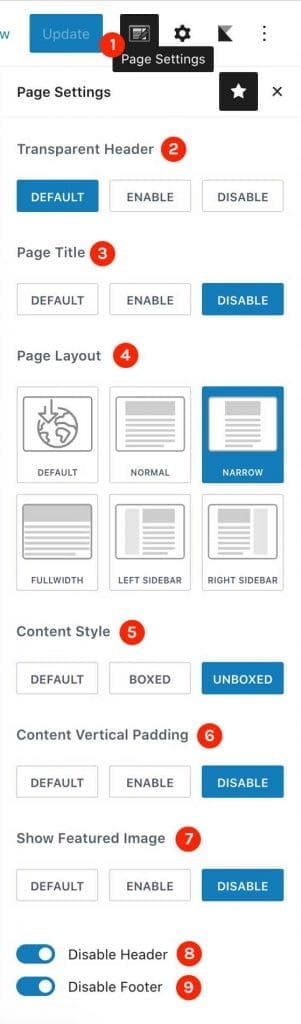
Terdapat satu lagi perkara penting, Templat halaman . Jika anda melihat bahagian hadapan sekarang, anda akan melihat susun atur halaman tidak seperti yang kami jangkakan. Ia mempunyai pengepala, bar sisi, bar tajuk halaman, pengaki, dll. Tetapi untuk halaman pendaratan, kita memerlukan kanvas yang jelas. Tidak perlu pengepala, pengaki, dsb. Kita tidak perlu memberi pilihan kepada pelawat untuk keluar dari halaman pendaratan. Itulah sebabnya kami mengelakkan semua pautan lain. Untuk mengubah susun atur halaman terdapat pilihan yang disertakan dengan tema Kadence. Klik pada butang tetapan halaman di sebelah butang Terbitkan/Kemas Kini untuk mengalih keluar elemen yang tidak diingini daripada halaman kami.

- Tunjukkan/sembunyikan tetapan halaman
- Dayakan pengepala telus. Kita boleh mengabaikan ini seperti yang kita lakukan untuk melumpuhkan tajuk.
- Tajuk halaman. Lumpuhkan bar tajuk halaman
- Susun atur halaman. Saya menggunakan SEMPIT kerana saya mahu menjadikan kandungan halaman dalam menjadi kurang luas.
- Gaya Kandungan. Gunakan apa yang anda suka. Lihat perbezaan dalam setiap pilihan sendiri.
- Pelapik menegak kandungan. Ini akan mengalih keluar pelapik menegak di bahagian atas halaman dan paling bawah.
- Tunjukkan Imej Pilihan. Oleh kerana kita tidak perlu menunjukkannya, lumpuhkannya sahaja.
- Lumpuhkan pengepala
- Lumpuhkan pengaki
Sebaik sahaja anda menetapkannya, lihat bahagian hadapan.

Itu hampir sama seperti apa yang kami mahukan. Kanan? 🙂
Tambah bahagian ciri pada halaman pendaratan
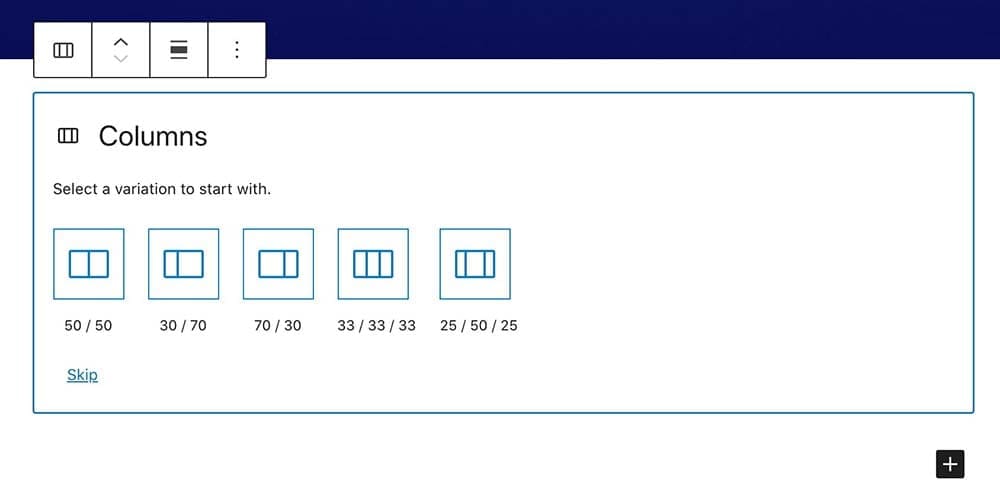
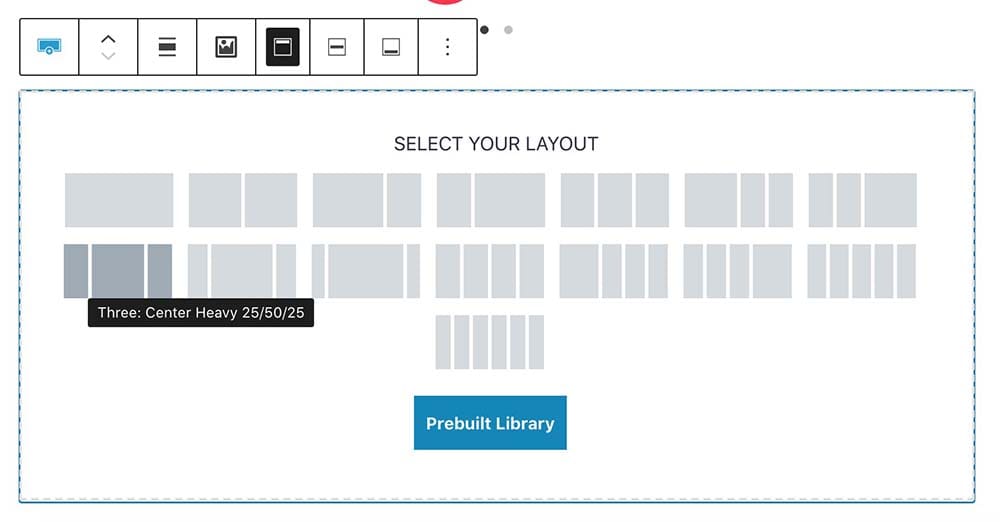
Sekarang kami akan menambah bahagian ciri kami. Mari kita mulakan dengan menambah 3 lajur. Klik pada b kekurangan '+' ikon dan cari 'lajur ‘. Dan pilih susun atur 3 lajur (33/33/33) pada skrin seterusnya.

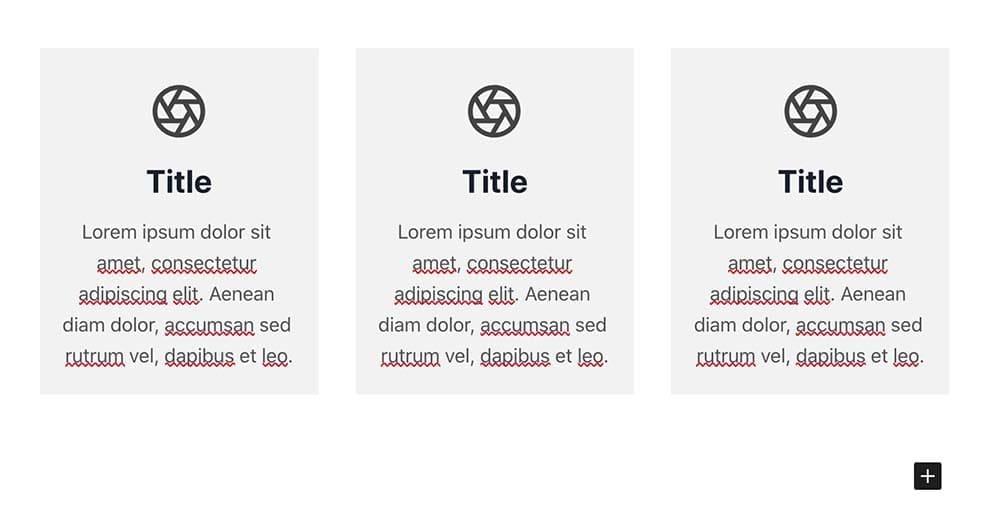
Kemudian tambah 'Blok Maklumat' dalam setiap bahagian. Sekatan Maklumat ialah sesuatu yang datang dengan pemalam Kadence Blocks.

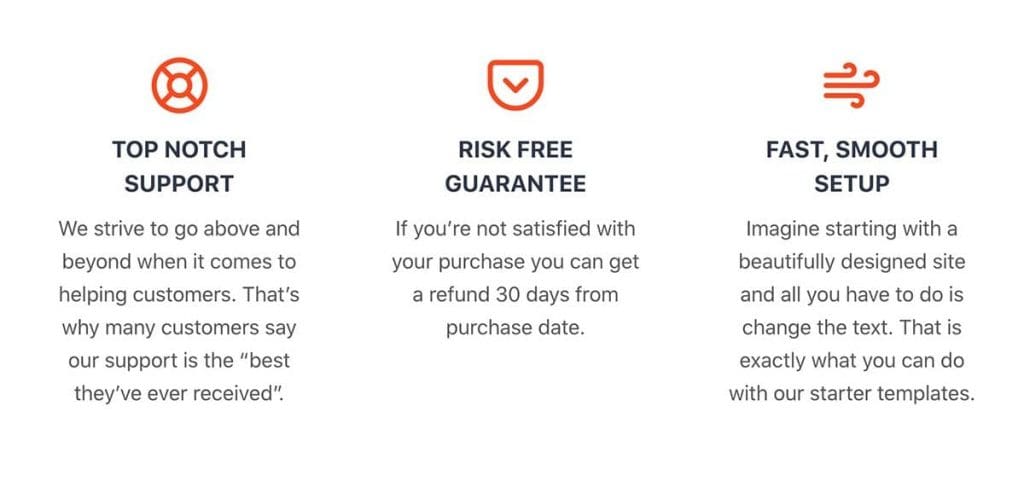
Teruskan dan reka bentuk bahagian seperti yang anda mahukan. Di bawah ialah apa yang saya lakukan dalam versi saya.

Tambah gelangsar testimoni
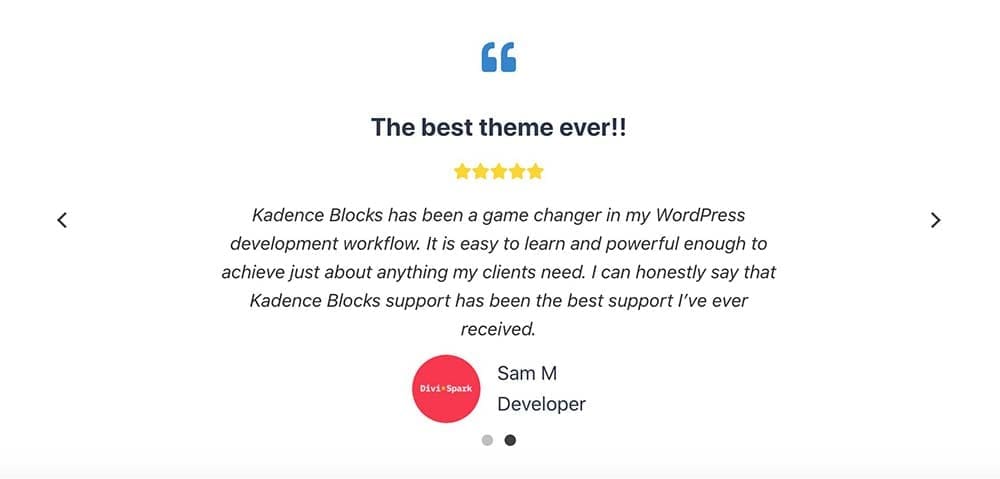
Dengan Kadence, sangat mudah untuk menambahkan gelangsar testimoni ke halaman anda. Hanya cari dan tambahkan ke halaman. Anda boleh menggunakan ini sebagai testimoni sahaja atau sebagai gelangsar/karusel. Di sini, dalam versi saya, saya menggunakan mod karusel seperti yang anda lihat di bawah. Hanya mainkan pada panel tetapan dan cuba lakukan bahagian yang anda mahukan.

Buat borang CTA/Langganan
Mari buat bahagian seruan bertindak dengan borang mudah untuk memasukkan nama, e-mel dan butang langgan/muat turun. Di sini rancangan kami adalah untuk membina senarai e-mel kami. Terdapat beberapa kaedah untuk menambah borang pada halaman pendaratan kami bergantung pada keperluan anda. Tetapi kami tidak akan menggunakan hanya borang hubungan mudah di sini. Sebaliknya, kami akan menggunakan borang langganan dari platform pemasaran e-mel seperti MailChimp, Aweber, Constant Contact, dll.
Mula-mula log masuk ke perkhidmatan pemasaran e-mel anda. Pilih senarai e-mel anda dan buat borang Pendaftaran benamkan. Untuk itu, saya akan menggunakan MailChimp di sini dalam tutorial saya.

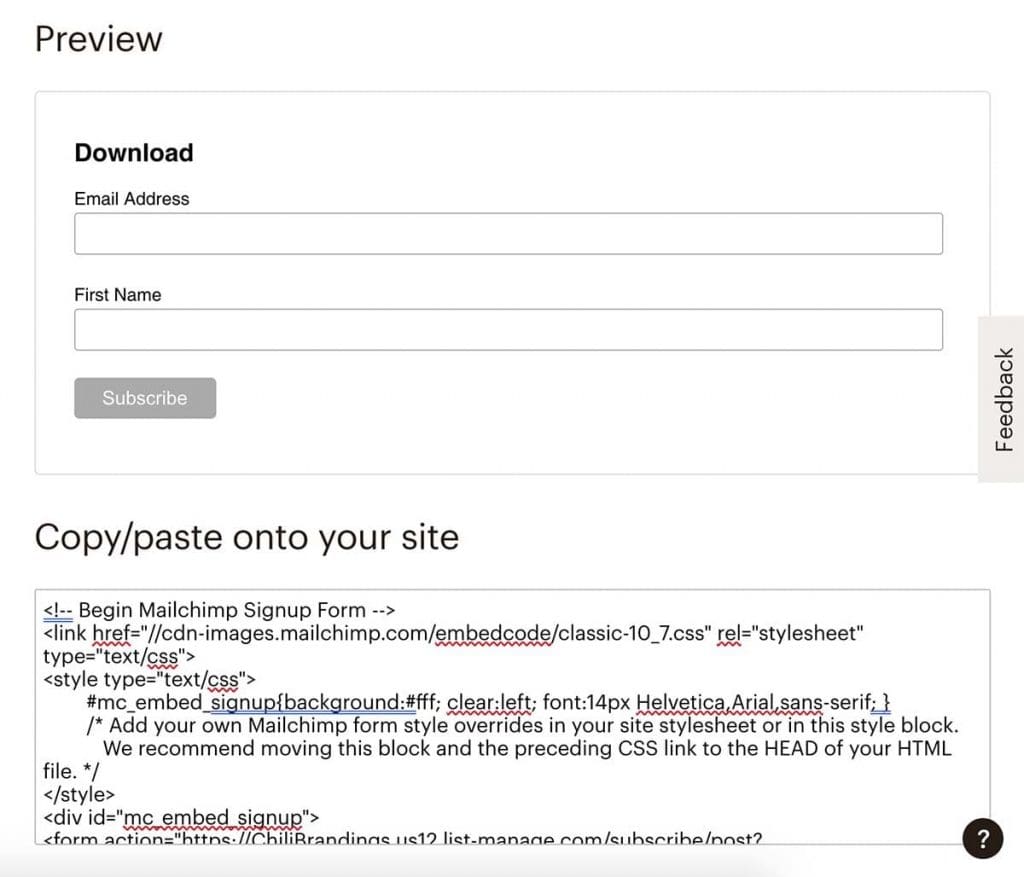
Buat borang anda dan salin kod benam.

Tambahkan borang langganan ke halaman
Pergi ke halaman dan tambahkan 'Susun atur baris' Blok. Ini juga sesuatu yang datang dengan Blok Kadence Plugin.


Saya menggunakan susun atur kiri bawah untuk bahagian CTA. Pilih sesuatu yang anda suka di sini. Seperti yang anda lihat dalam kotak tetapan, kami mempunyai banyak pilihan untuk menjadikan ini kelihatan lebih bagus.
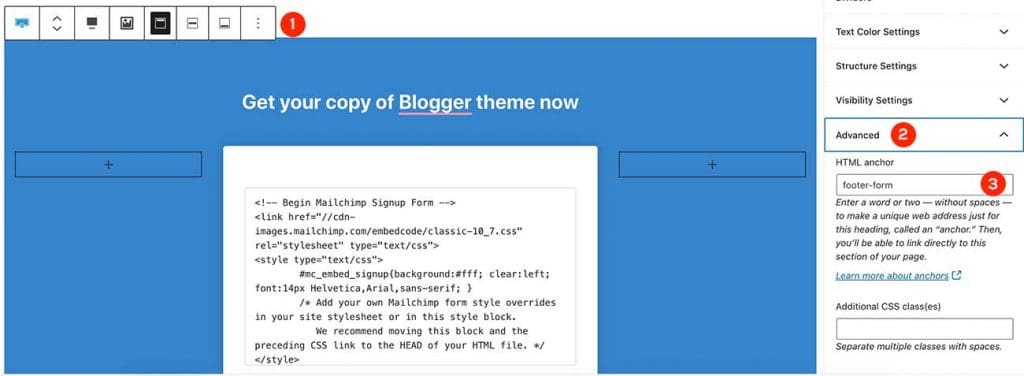
Tambah blok HTML dan tampal kod di dalamnya yang baru sahaja kita salin daripada MailChimp. Di bawah ialah apa yang saya lakukan. (Saya telah menambah susun atur baris lain di bahagian atas dengan satu lajur untuk memasukkan teks pengepala. Btw kedua-duanya adalah bahagian lebar penuh.)

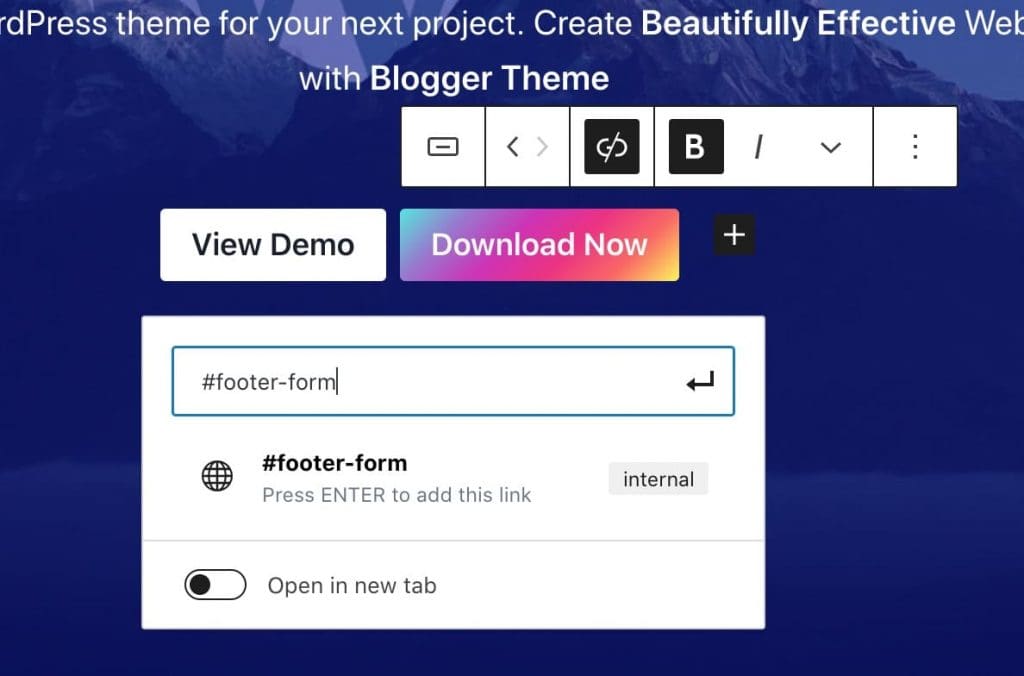
Kami hampir selesai dengan reka bentuk halaman pendaratan kami di WordPress. Tetapi ada perkara penting yang perlu dilakukan sekarang. Mari pautkan butang seruan tindakan teratas kami ke borang bawah. Oleh itu, apabila seseorang mengklik pada butang 'Muat turun', ia akan menatal ke bawah ke bahagian pengaki dengan borang.
Mula-mula, pergi ke bahagian bawah Susun atur baris Tetapan > Lanjutan dan tambah teks sauh HTML di sana.

Sekarang kembali ke bahagian kulit atas dan tambahkan pautan butang sebagai bentuk #footer dengan hashtag di hadapan teks sauh.

Di bawah ialah halaman pendaratan yang kami buat dalam WordPress. Gunakan kreativiti dan amalan terbaik anda sendiri untuk membina halaman pendaratan yang sempurna yang sebenarnya membawa anda lebih ramai pelanggan/petunjuk. Jangan berhenti dengan hanya menolaknya. Cuba kaedah yang berbeza untuk menambah baik dari semasa ke semasa dan lihat bagaimana perubahan tersebut mempengaruhi hasilnya.

Itulah cara membuat halaman pendaratan di WordPress. Jika anda fikir artikel ini berguna, sila kongsikan. Jadi orang lain juga boleh mendapat faedah! Semoga berjaya!