Cara Membuat Blok Gutenberg Tersuai
Jadual Kandungan
Selepas melihat kemas kini terkini, saya mula menyukai Gutenberg. Seperti yang saya lihat, dalam beberapa tahun, Gutenberg akan memenangi perang Pembina Halaman WordPress. Mungkin tidak dalam masa terdekat. Tetapi, Gutenberg sudah membawa banyak perubahan ketara kepada dunia WordPress. Dalam terkini mereka Kemaskini terakhir , Mereka telah membawa peningkatan besar dalam prestasi. Jadi, dalam tutorial ini, saya akan menunjukkan kepada anda cara membuat blok Gutenberg tersuai dengan cara yang mudah.
Mari kita selami dalam.
Langkah Pertama: Pasang pemalam Blok Tersuai Genesis
Di sini, dalam tutorial saya, saya menggunakan pemalam yang dipanggil Blok Tersuai Kejadian . Mereka menawarkan pakej premium tetapi versi percuma lebih daripada cukup untuk membina beberapa blok Gutenberg tersuai yang ringkas tanpa banyak usaha.

Teruskan dan pasang pemalam ke laman web WordPress anda dan aktifkannya.
Langkah Kedua: Mari buat blok Gutenberg tersuai pertama kami
Sebaik sahaja anda memasang pemalam, anda akan melihat bahawa terdapat item menu baharu dalam papan pemuka yang dipanggil Blok Tersuai .

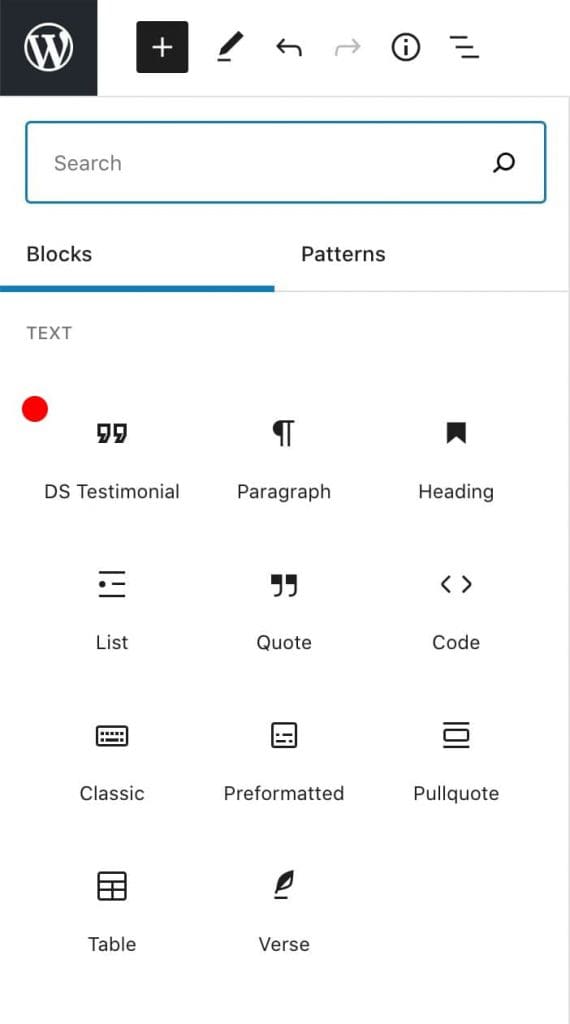
Klik pada Tambah Baharu dan ia akan memaparkan skrin di bawah di mana kita boleh mencipta blok Gutenberg tersuai kita.

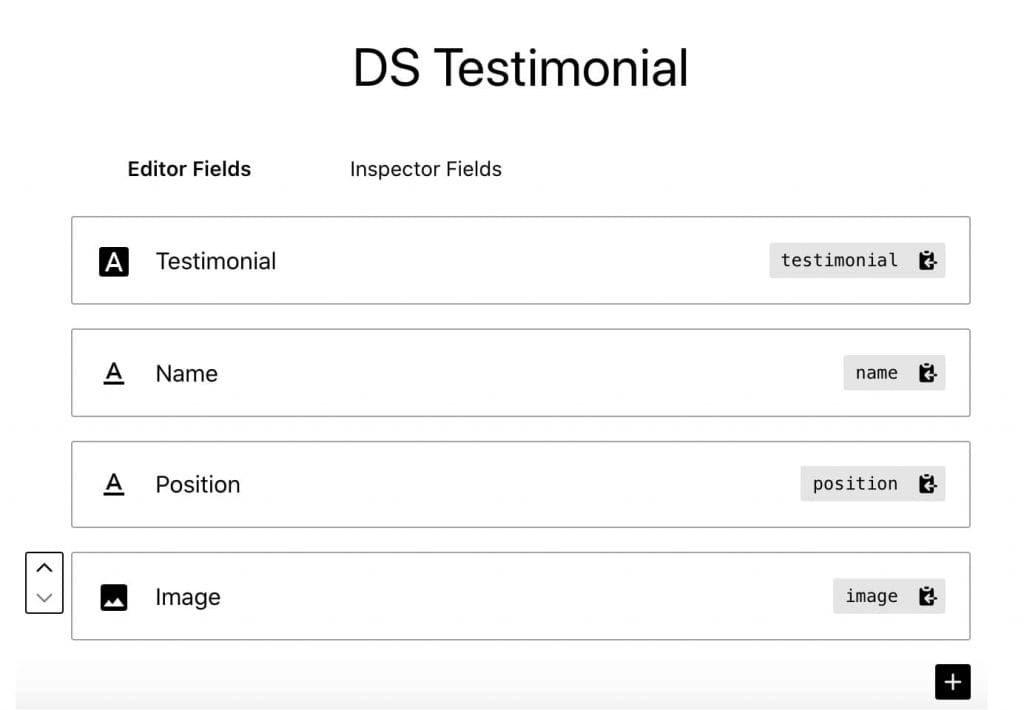
Anda boleh melakukan apa-apa jenis blok Gutenberg tersuai dengan versi percuma pemalam ini dan saya akan membuat Blok Testimoni yang boleh disesuaikan di sini dalam tutorial saya. Untuk memulakan, berikan tajuk dan klik pada ikon + hitam untuk menambah medan. Terdapat dua jenis medan yang boleh kita gunakan untuk membina blok kita. 'Medan Editor' dan 'Medan Pemeriksa'.
Medan Editor: Ini adalah medan yang boleh kita gunakan dalam bahagian editor halaman. Seperti medan tajuk, medan perenggan, butang, dsb.
Medan Pemeriksa : Kita boleh menggunakannya untuk menetapkan imej latar belakang, saiz fon, warna dsb.
Versi percuma Blok Tersuai Kejadian pemalam menyediakan jenis medan berikut yang boleh kita gunakan semasa membina blok Gutenberg tersuai:
- Kotak semak
- Warna
- E-mel
- Imej
- Berbilang Pilih
- Nombor
- Radio
- Pelbagai
- Pilih
- Teks
- Kawasan teks
- Togel
- URL
Jadi di sini dalam saya Blok Testimoni, Saya menggunakan medan berikut.
- Kawasan Teks: Untuk perenggan testimoni
- Teks: Untuk nama orang itu
- Teks: Untuk kedudukan orang itu
- Imej: Untuk imej testimoni
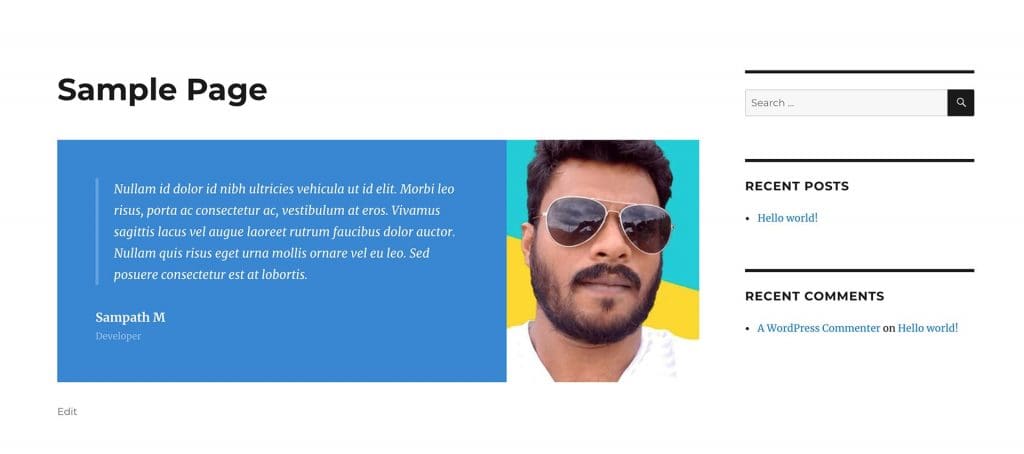
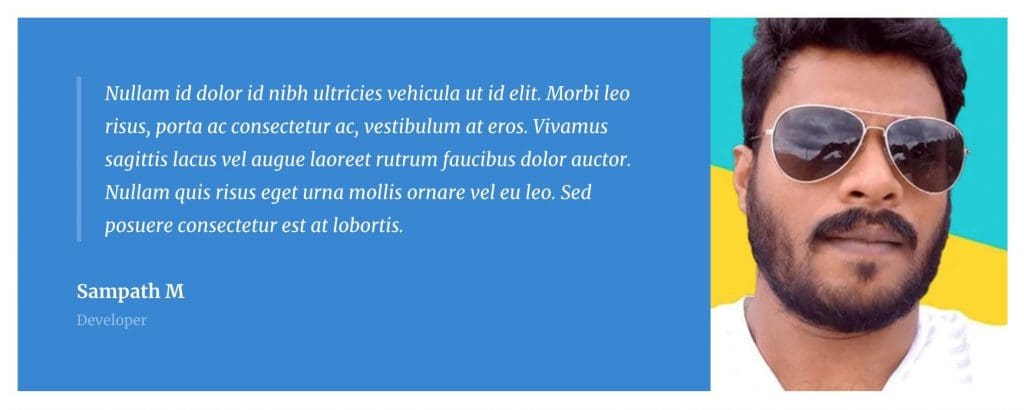
Jadi, inilah yang akan saya bina. Kami mempunyai perenggan, nama, kedudukan, dan imej di sebelah kanan. Saya telah menggunakan imej sebagai imej latar belakang di sini.

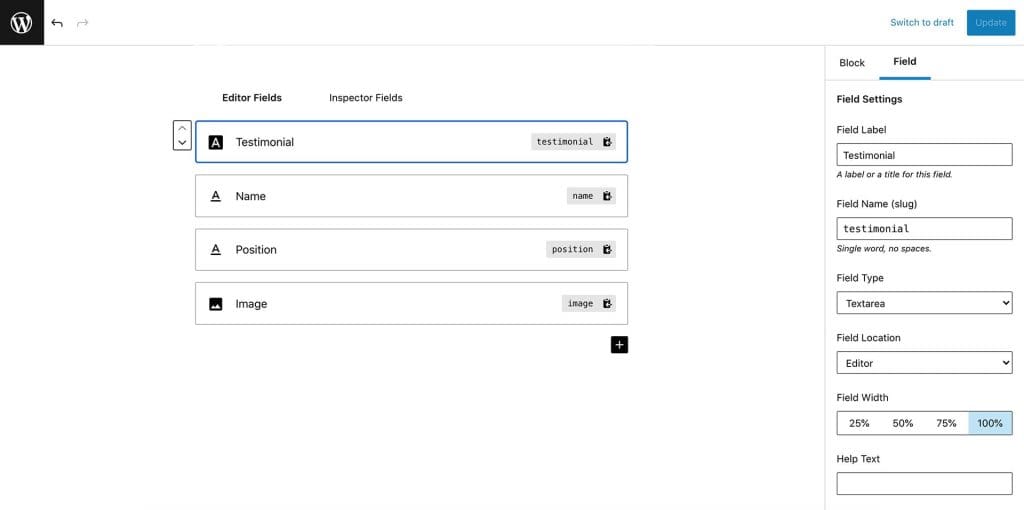
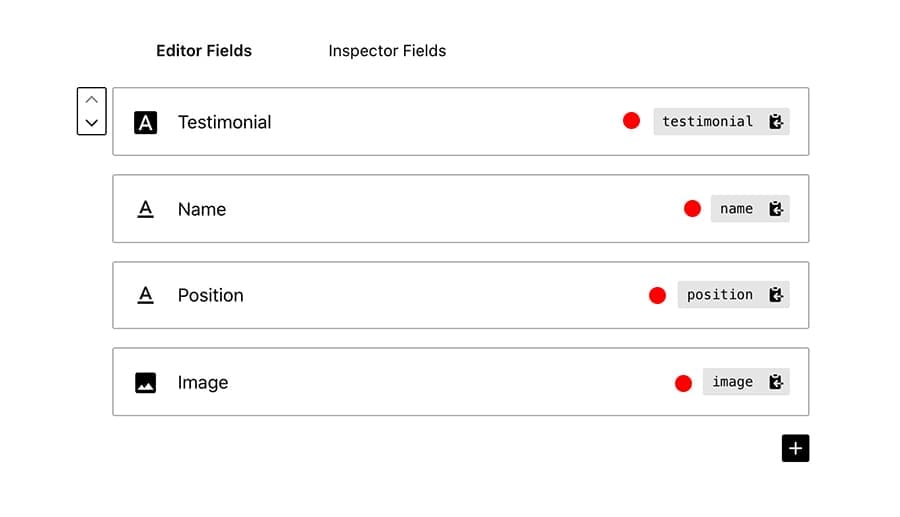
Mari kita mula menambah medan kita pada blok tersuai. Di bawah ini anda boleh melihat apa yang saya tambahkan pada skrin editor.

Sebaik sahaja anda mengklik pada item di sini, anda akan menemui tetapan yang berkaitan di panel sebelah kanan. Mainkan dengan tetapan tersebut sendiri dan cuba fahami cara perkara berfungsi di sini. Berikan medan anda nama dan siput yang unik. Kami menggunakan siput dalam kod PHP kami untuk mengambil data.

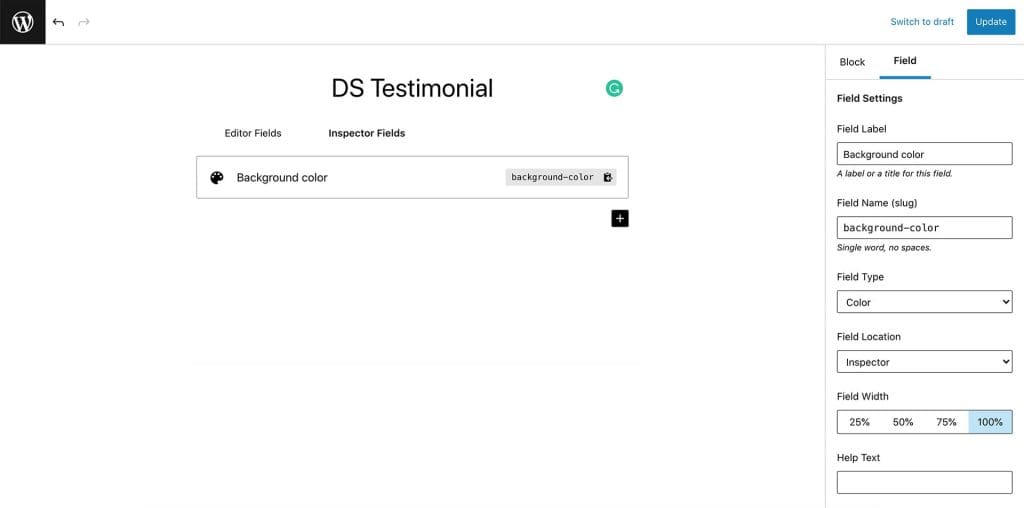
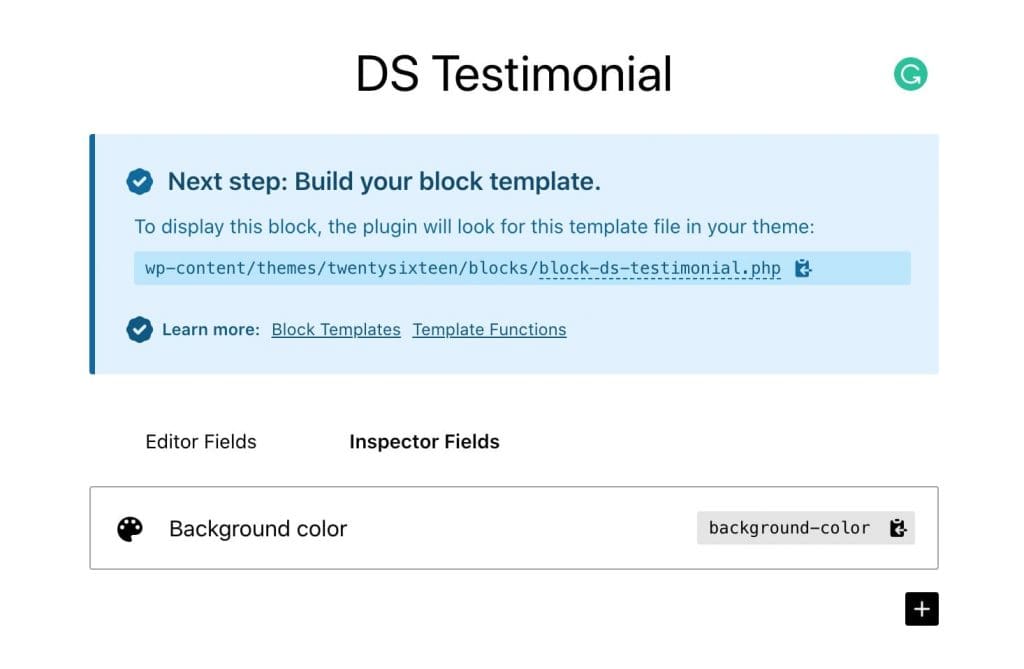
OK. mari buat Inspektor Feild item untuk menukar warna latar belakang blok. Saya memilih ' Pemeriksa Difailkan ' tab dan menambah ' Warna ' tetapan ke kawasan itu.

OK, Kami sudah selesai dengan menambah medan. Sekarang kita perlu membuat dua fail untuk menjadikan ini berfungsi. Satu PHP fail dan CSS Fail. (Jangan risau, mereka benar-benar mudah dan mudah dibuat. Hanya beberapa baris kod yang boleh anda salin-tampal) Adakah anda melihat mesej di bawah semasa membuat blok tersuai pada skrin editor yang mengatakan fail yang perlu anda buat?

Langkah Tiga: Buat fail PHP dan CSS
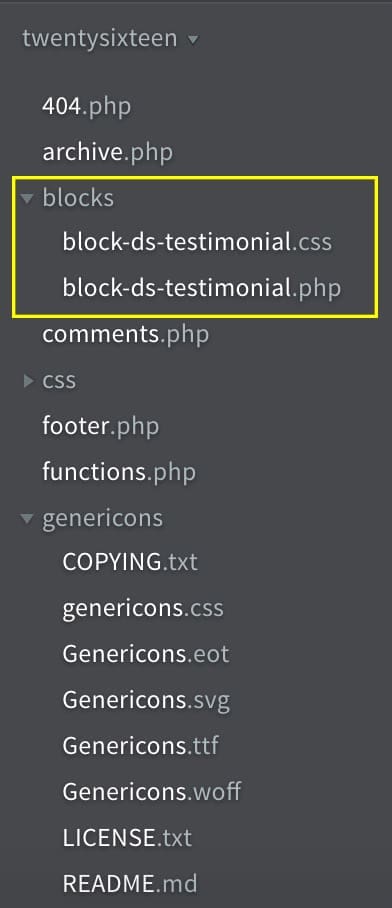
Pergi ke folder tema anda. (Jika anda berada di pelayan langsung, anda perlu menggunakan klien FTP seperti Filezilla untuk membuka fail dan folder. ) Jadi, di dalam direktori tema semasa anda buat folder baharu yang dipanggil ' Blok ‘.
Penting: Jika anda menggunakan tema kanak-kanak, ini sepatutnya berada di dalam folder tema kanak-kanak.
Anda perlu membuat dua fail di dalam ' Blok ' folder. Nama fail hendaklah serupa dengan apa yang dicadangkan oleh pemalam. Jadi dalam tutorial saya, saya mencipta block-ds-testimonial.php Dan block-ds-testimonial.css fail di dalam ' saya ' Blok ' folder.

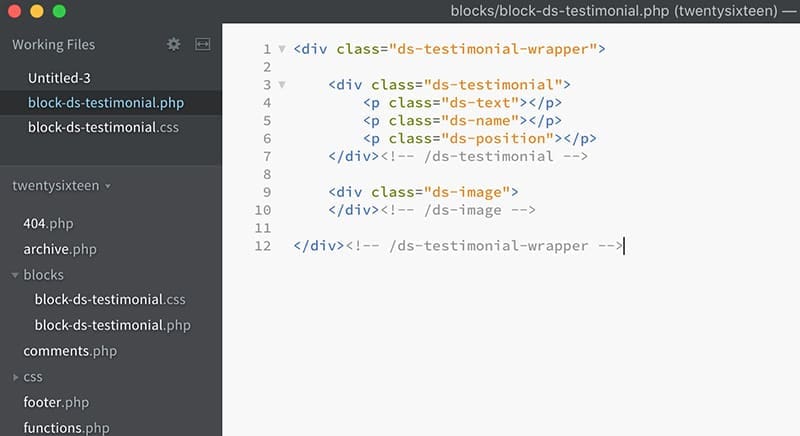
Sebaik sahaja anda mencipta fail anda, bukakannya dalam editor teks seperti Kurungan , VSCode , Notepad ++, Dll. Di bawah ialah rangka susun atur yang telah saya tambahkan pada fail block-ds-testimonial.php.
https://diywithwp.com/5-best-code-editor-for-wordpress-developers/

<div class="ds-testimonial-wrapper">
<div class="ds-testimonial">
<p class="ds-text"></p>
<p class="ds-name"></p>
<p class="ds-position"></p>
<!-- /</div>ds-testimonial -->
<div class="ds-image">
<!-- /</div>ds-image -->
<!-- /</div>ds-testimonial-wrapper --> Itulah susun atur asas blok tersuai kami. Sekarang saya akan memasukkan kandungan dinamik ke dalam susun atur menggunakan fungsi PHP yang mudah.
Jadi, di bawah ialah versi penuh kod.

<div class="ds-testimonial-wrapper" style="background-color:<?php block_field( 'background-color' ); ?>;">
<div class="ds-testimonial">
<div class="ds-text"><?php block_field( 'testimonial' ); ?></div>
<p class="ds-name"><?php block_field( 'nama' ); ?></p>
<p class="ds-position"><?php block_field( 'kedudukan' ); ?></p>
<!-- /</div>ds-testimonial -->
<div class="ds-image" style="background-image:url(<?php block_field( 'image' ); ?>)">
<!-- /</div>ds-image -->
<!-- /</div>ds-testimonial-wrapper --> Teruskan dan salin kod ini ke fail PHP anda. Jangan lupa untuk menukar siput dalam setiap medan jika anda menggunakan sesuatu yang berbeza daripada versi saya.
Kami menggunakan kod PHP di bawah untuk merebut kandungan dinamik. Gunakan medan siput di dalam kurungan.
<?php block_field( 'testimonial' ); ?> 
Langkah Keempat: Tambahkan blok tersuai pada halaman
Sekarang, Mari kita pergi ke halaman dan tambahkan blok Gutenberg tersuai yang baru kita buat pada halaman. Mula mencari mengikut nama dan anda akan melihat blok tersuai di sana. 🙂

Saya mencipta video pendek untuk menunjukkan kepada anda cara menambah blok ke halaman.
Seperti yang anda lihat, ia agak asas pada masa ini di bahagian hadapan. Imej tidak dipaparkan kerana kami menggunakannya untuk latar belakang.
Mari kita teruskan dan jadikan ia kelihatan indah dengan menambah beberapa CSS.
Langkah Keempat: Cara menggayakan blok testimoni tersuai anda
Bolehkah anda ingat bahawa kami mencipta dua fail? Satu fail PHP dan fail CSS dengan nama yang sama? OK, sekarang kita akan menambah beberapa coretan CSS pada fail CSS itu. Di bawah ialah apa yang saya lakukan. Anda hanya boleh menyalin-tampal coretan di bawah dan menukarnya mengikut kehendak anda.

.ds-testimonial-wrapper {
paparan: fleksibel;
arah fleksibel: baris;
}
.ds-testimonial {
lebar: 70%;
warna: #fff;
pelapik: 50px;
}
.ds-imej {
lebar: 30%;
saiz latar belakang: penutup;
latar belakang-kedudukan: tengah;
}
.ds-text {
sempadan-kiri: 4px pepejal #ffffff38;
padding-kiri: 20px;
}
.ds-text p {
gaya fon: miring;
}
p.ds-name {
pelapik: 0;
margin: 0;
fon-weight: tebal;
}
kedudukan p.ds {
saiz fon: 12px;
margin: 0;
kelegapan: 0.5;
} OK, Kami sudah selesai dengan mencipta blok Gutenberg tersuai kami. Di bawah ialah keputusan akhir di bahagian hadapan. Kelihatan hebat. Kanan?