Cara memulakan blog dalam 5 langkah sahaja
Jadual Kandungan
Adakah anda ingin memulakan blog anda sendiri? Tetapi tidak tahu di mana hendak bermula? Jangan risau, saya akan mengajar anda cara memulakan blog sendiri. Hanya dalam 5 langkah mudah. Ini akan mengambil masa kira-kira 30-40 minit untuk disiapkan. Jadi, anda akan mempunyai blog anda sendiri dalam masa 30 minit. Mari selami dan lihat bagaimana anda boleh mula menulis blog dalam masa kurang daripada satu jam.
Apa yang anda perlukan untuk memulakan blog hanya dalam 5 langkah
- Idea nama domain untuk blog anda. Sesuatu seperti diywithwp.com
- Akaun Hosting
Mari kita mulakan
Langkah Pertama: Lindungi Nama Domain dan Hos Anda
Domain ialah alamat yang anda taip dalam bar alamat penyemak imbas untuk melawati blog anda. Tanpa domain, tiada cara untuk mengakses atau melihat tapak web anda.
Hosting ialah tempat anda menyimpan semua fail anda yang berkaitan dengan tapak web atau blog. Yang boleh anda akses dengan nama domain.
Untuk mendapatkan domain dan hosting, anda mempunyai banyak pilihan yang berbeza untuk dipilih. Tetapi cadangan saya adalah untuk pergi Bluehost . Salah satu syarikat yang paling mantap, boleh dipercayai dan penyedia hosting yang disyorkan WordPress rasmi.
Dapatkan domain anda secara PERCUMA!
Dengan Bluehost , Anda boleh mendapatkan nama domain percuma dengan pakej hosting anda. (Untuk tahun pertama). Biasanya, nama domain berharga sekitar $ 14.99 setahun.
Beli pakej hosting anda dengan diskaun 60%
Biasanya anda perlu membayar $ 9.99 sebulan untuk mempunyai pakej hosting dengan BlueHost . Tetapi nasib baik, anda boleh mendapatkan diskaun 70% dan mendapatkan pakej hosting anda dengan hanya $ 2.95 / bulan dengan pautan di bawah.
Sebaik sahaja anda pergi ke pautan, anda akan melihat skrin berikut. Hanya klik pada ' Bermula butang '.

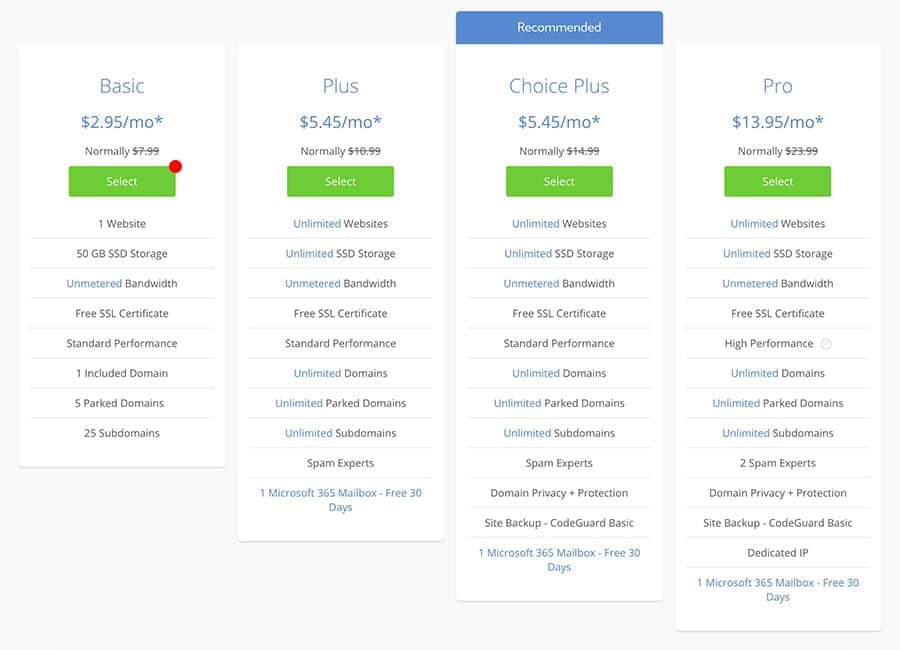
Pilih pakej pengehosan anda untuk memulakan blog anda
Pada halaman seterusnya, anda perlu memilih pakej anda. yang 'Asas' satu lebih daripada cukup untuk bermula. Sekiranya anda merancang untuk menjalankan lebih daripada satu laman web dalam pakej hosting anda, saya cadangkan anda memilih 'Pilihan Plus' pakej sebaliknya. Nilai terbaik untuk wang.

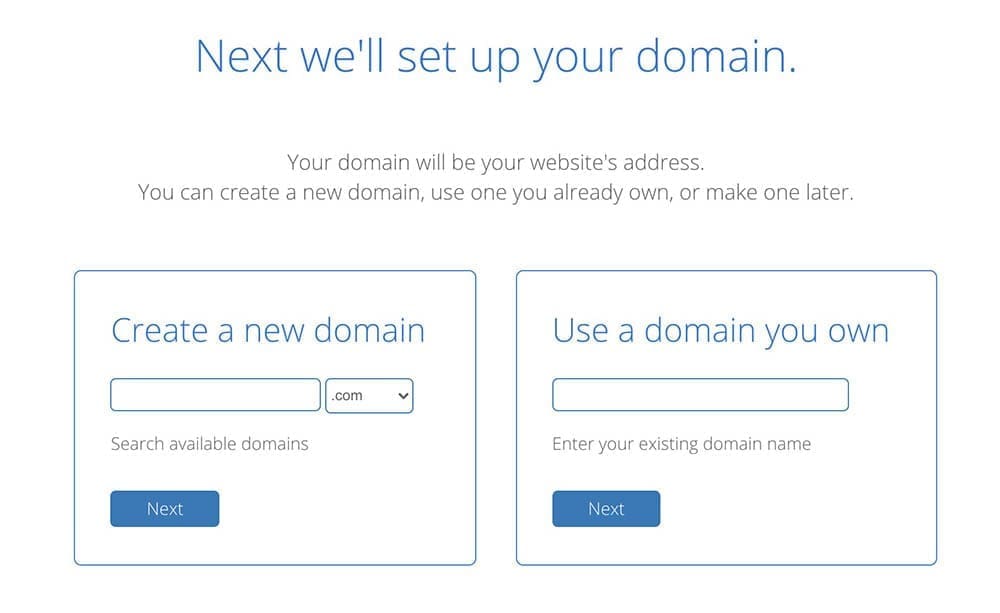
Pilih domain anda
Dalam langkah seterusnya, anda perlu memilih domain percuma anda daripada Bluehost. Cari nama blog yang telah anda putuskan di dalam ' Cipta domain baharu ' seksyen. Masukkan nama domain di dalam medan input dan klik 'Seterusnya'.
Jika anda sudah memiliki nama domain, masukkan bahagian 'Gunakan domain yang anda miliki' dan kemudian teruskan. Anda boleh menggunakan domain anda sendiri yang telah anda beli daripada penjual lain tetapi menukar tetapan DNS di sana untuk menunjuk/memautkan domain anda ke akaun BlueHost yang baru kami beli pada masa ini.

Buat akaun BlueHost anda
Buat akaun hosting anda dengan memberikan maklumat yang diperlukan pada skrin seterusnya. Semua pakej hosting BlueHost mempunyai semua yang anda perlukan untuk memulakan blog anda dengan segera. Berikut ialah perkara yang anda akan dapat dengan semua pakej.
- Nama domain percuma
- Lebar Jalur Tanpa Had
- Sijil SSL percuma
- Mudah cPanel papan pemuka di mana anda boleh memasang WordPress dengan hanya beberapa klik
- Akaun e-mel berjenama. Serupa dengan [e-mel dilindungi]



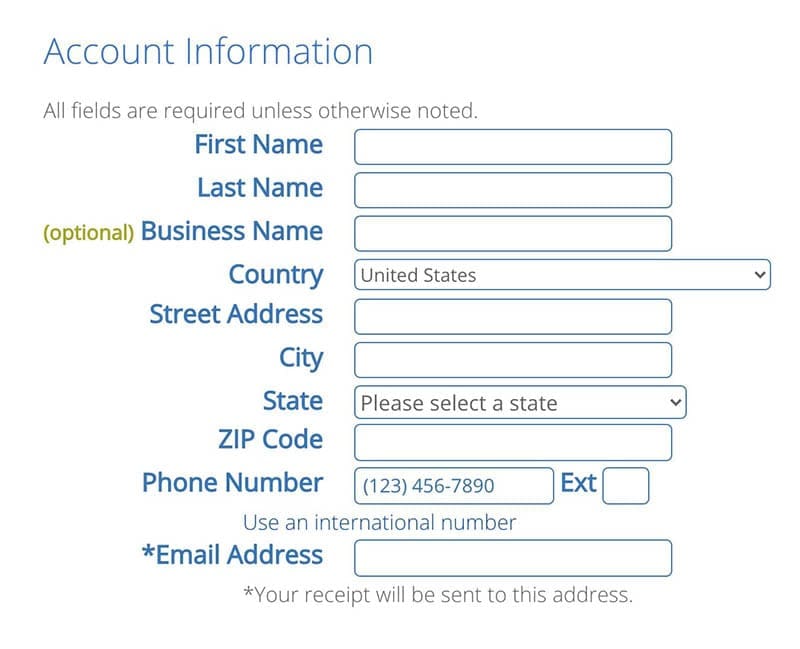
Maklumat akaun
Isi semua medan dengan maklumat peribadi anda.
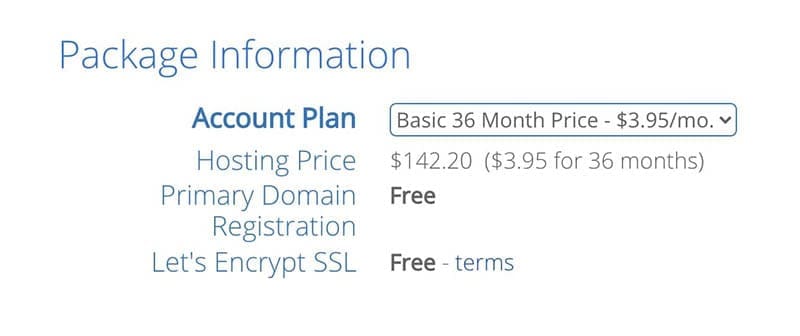
Maklumat pakej
Di sini anda boleh memilih pelan akaun anda. Tawaran terbaik ialah mendaftar selama 36 bulan (selama 3 tahun). Jadi, anda boleh mendapatkan diskaun penuh.
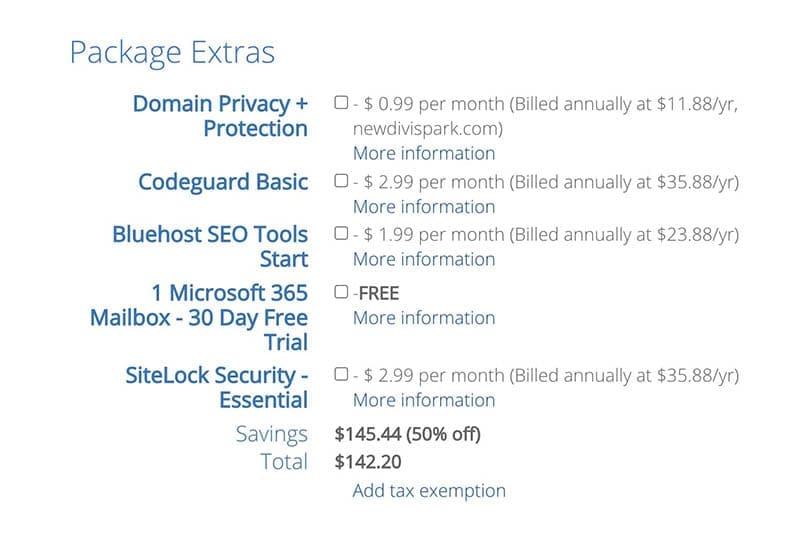
Pakej tambahan
Berikut ialah beberapa produk tambahan yang boleh anda tambahkan pada pakej anda. Jika anda ingin mempunyai mana-mana daripada ini, anda boleh menambahkannya sekarang. Jika tidak, jangan risau, Anda boleh menambahkannya kemudian bila-bila masa anda memutuskannya. Jadi, saya fikir adalah lebih baik untuk bergerak ke hadapan tanpa mana-mana daripada mereka untuk memastikan kos lebih rendah.
Sebaik sahaja anda mengisi semua maklumat, buat pembayaran dan lengkapkan pesanan. Kemudian anda perlu menetapkan akaun anda di halaman seterusnya. (Tangkapan skrin di bawah). Klik pada ' Buat akaun ' dan tetapkan kata laluan anda.

Anda akan mendapat e-mel daripada BlueHost untuk mengesahkan alamat e-mel anda. Jangan lupa untuk mengesahkan alamat e-mel.
Dilakukan! Anda telah berjaya menyelesaikan langkah pertama. Kini anda mempunyai nama domain dan pengehosan web. Tahniah!! Mari lihat bagaimana untuk memulakan blog sekarang.
Langkah Kedua: Pasang CMS (Sistem Pengurusan Kandungan/WordPress)
Apa itu WordPress
Kita bercakap tentang WordPress.org, versi yang dihoskan sendiri, bukan WordPress.com. WordPress.com ialah versi berbayar dan sangat terhad dalam beberapa kawasan. WordPress.org sebaliknya adalah percuma dan mempunyai banyak ruang untuk mengembangkan laman web anda.
Wordpress ( WP , WordPress.org ) ialah sistem pengurusan kandungan (CMS) percuma dan sumber terbuka. Ia adalah perisian penerbitan web yang boleh anda gunakan untuk membuat blog yang cantik. WP adalah platform blog pada mulanya tetapi sekarang lebih daripada itu. Anda boleh menggunakan WP untuk apa-apa jenis laman web. Bahagian penting ialah WordPress sangat mesra pemula. Anda tidak perlu menjadi orang yang berteknologi untuk menggunakan WP.
Ok, teruskan dan log masuk ke akaun Bluehost anda untuk memasang Wordpress .

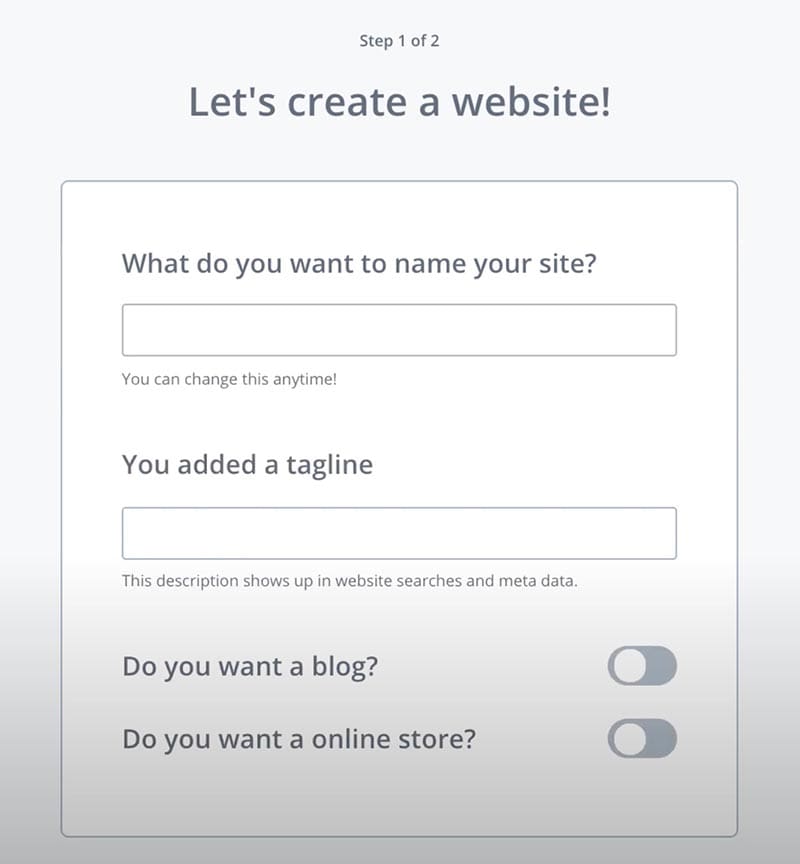
Berikan nama tapak web anda, slogan dan jawab semua soalan ringkas tentang tapak web anda dalam langkah seterusnya untuk meneruskan.

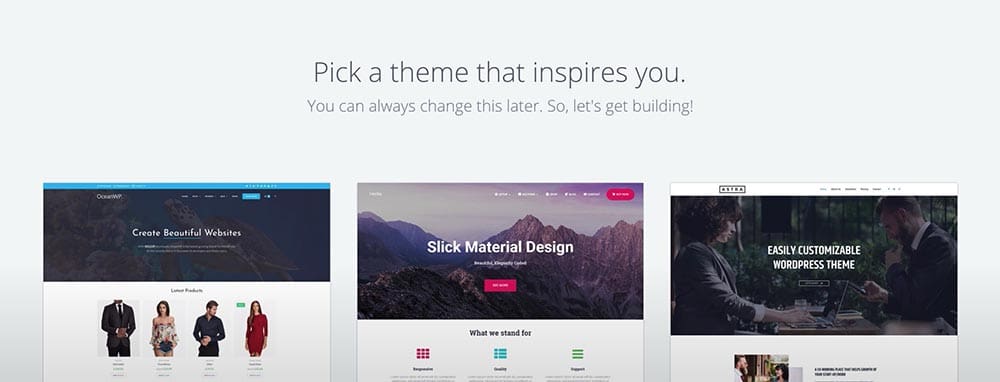
Anda boleh melangkau langkah terakhir di mana anda perlu memilih tema. Pada asasnya, mereka meminta anda memilih tema untuk blog anda. Temanya ialah gaya tapak web anda kelihatan dan fungsinya. Langkau sahaja buat masa ini.
Langkah kedua telah selesai! 🙂
Langkah Tiga: Pilih tema blog anda
Log masuk ke papan pemuka WP
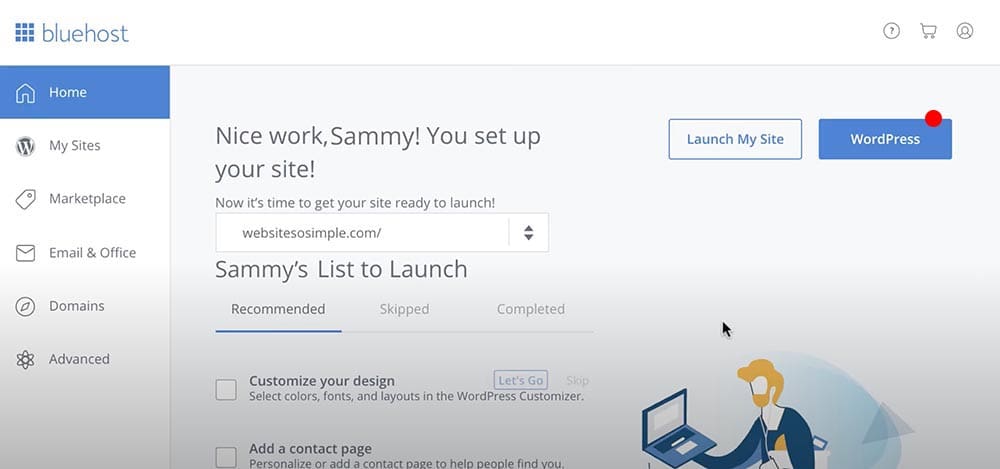
Klik butang ' Wordpress butang ' di penjuru kanan atas untuk log masuk ke laman WordPress anda yang baru dipasang. (Bluehost telah menjadikan proses lebih mudah dan mereka baru sahaja memasang WordPress untuk kami. Jika tidak, kita perlu memasangnya secara manual melalui cPanel)

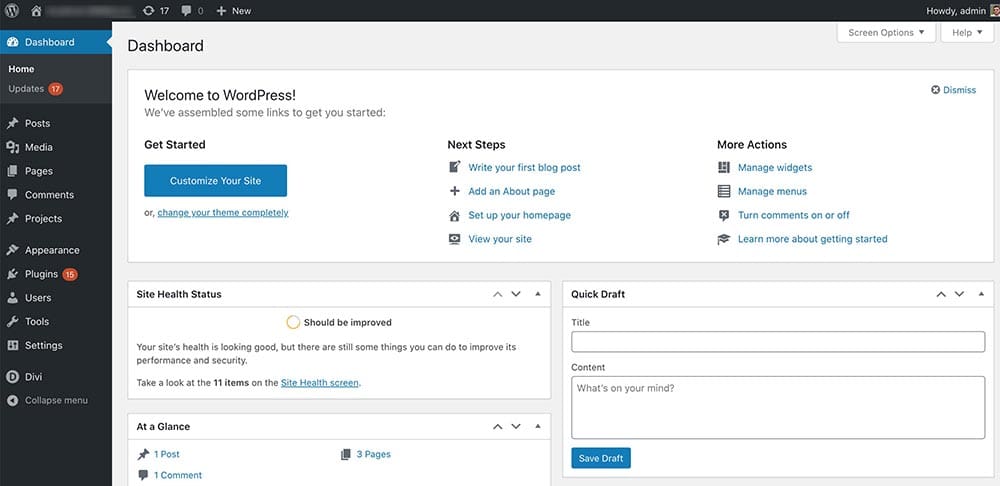
Di bawah ialah papan pemuka WordPress anda di mana kami boleh mengedit tapak web kami.

Percaya atau tidak, anda sudah mempunyai blog yang kelihatan baik. Cukup lawati bahagian hadapan tapak web anda (papan pemuka WordPress ialah bahagian belakang tapak web kami) untuk melihatnya sendiri.

Tidak buruk, bukan?
Bagaimana untuk menukar tema WordPress
Tema inilah yang menentukan rupa dan rasa tapak web anda. Juga, fungsi yang boleh kita lanjutkan dengan pemalam. (Akan bercakap lebih lanjut mengenai pemalam kemudian). Terdapat banyak koleksi tema yang boleh anda pilih WordPress.org . Dalam tutorial ini, kami menggunakan tema percuma yang dipanggil Kadence Dari KadenceWP . Sejujurnya, ini adalah tema percuma terbaik yang pernah saya gunakan untuk blog. Secara peribadi, saya suka yang ini. Jadi, saya pasti anda juga akan menyukainya.
Hanya klik butang Muat turun percuma pada menu. Anda akan mendapat fail zip yang perlu anda muat naik ke tapak web anda.
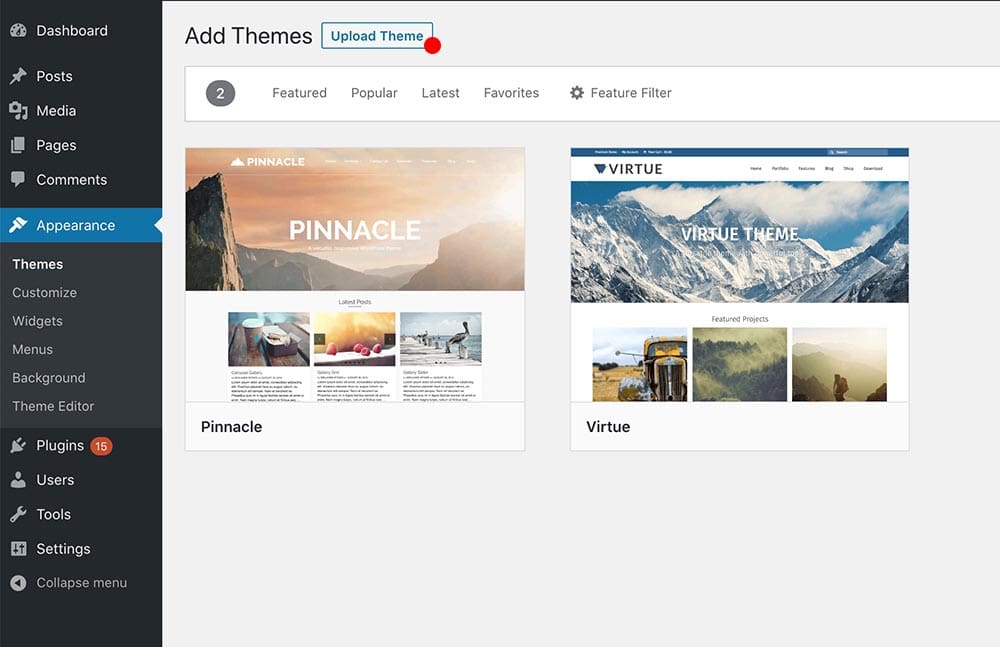
Sekarang pergi ke laman web anda Papan pemuka > Penampilan > Tema dan klik pada butang Muat naik Tema butang di bahagian atas. (Lihat tangkapan skrin di bawah). Kemudian pilih fail yang baru anda muat turun (kadence.zip) dan pasangkannya. Anda boleh mengaktifkan tema setelah dimuat naik dengan mengklik butang ' Aktifkan' Butang.

Kadence memberi kami templat permulaan yang bagus yang boleh kami gunakan di laman web kami. Teruskan dan pasangkannya. Ini sangat berguna semasa membuat halaman dalaman kami.

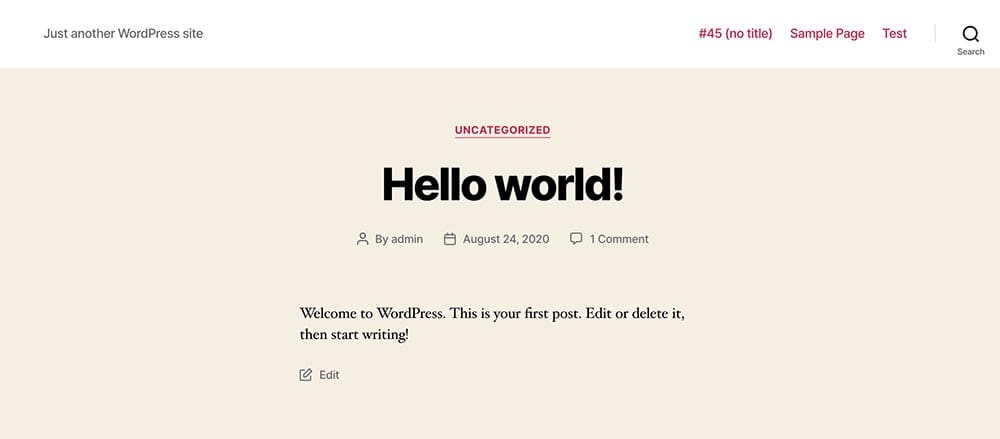
Mari lawati laman web kami dan lihat bagaimana ia kelihatan seperti sekarang. Hanya taipkan URL tapak web anda dalam tab baharu.

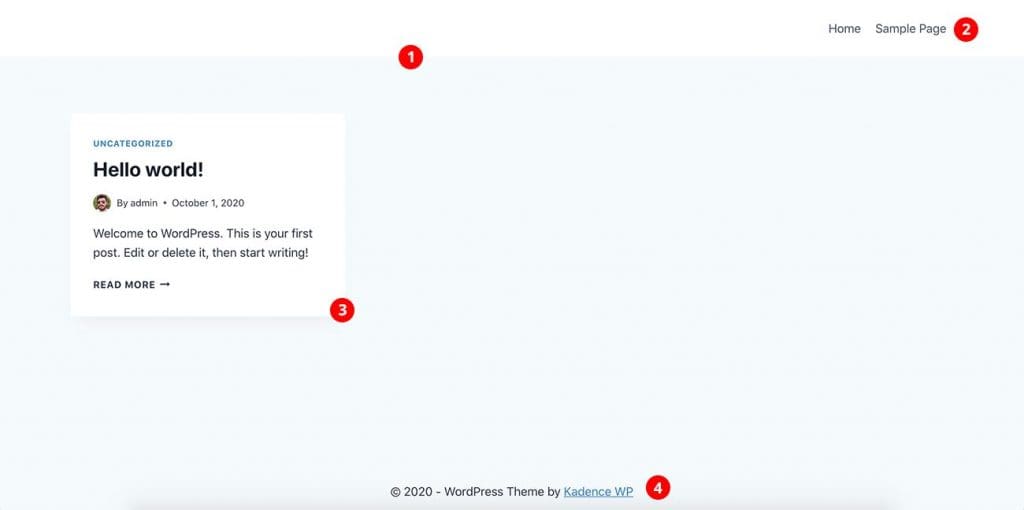
Berikut ialah halaman utama anda pada masa ini. Secara lalai dalam WordPress Halaman Utama ialah tempat menunjukkan semua siaran terkini anda.
Apa yang anda lihat dalam tangkapan skrin:
- Pengepala
- Menu
- Siaran terkini dalam paparan grid. Kami hanya mempunyai catatan sampel yang disertakan dengan pemasangan WordPress pada masa ini.
- Footer
Kelihatan baik. Kanan? 🙂 Kita boleh menjadikannya hebat. Ikuti sahaja langkah mudah yang lain.
Pada ketika ini, kami mempunyai blog kami yang berjalan di internet. Tetapi masih, ia bukan apa yang kami cari. Kita perlu menggayakannya agar sepadan dengan penjenamaan peribadi kita.
Tambahkan logo anda pada pengepala
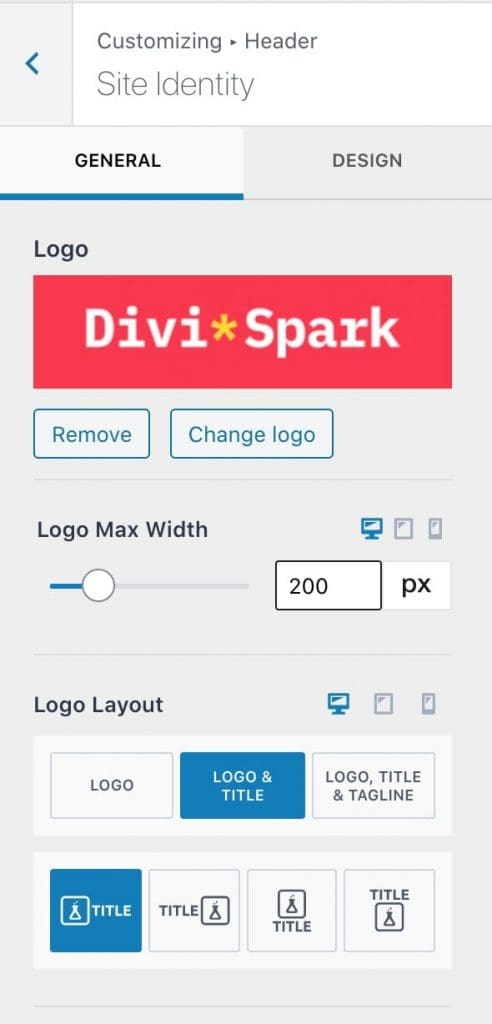
Pergi ke papan pemuka dan Penampilan > Sesuaikan > Pengepala > Logo dan muat naik logo anda. Main dengan tetapan lain dan cuba menjadikannya kelihatan lebih bagus pada pengepala. Anda akan melihat pratonton langsung perubahan anda di sebelah kanan penyesuai.

Terdapat banyak perkara yang boleh anda cuba dalam penyesuai untuk menjadikannya kelihatan lebih baik. Teruskan dan cuba menggayakan diri sendiri. Jangan ragu untuk memberi komen di bawah jika anda memerlukan sebarang bantuan.
Tukar palet warna
Pergi ke Penampilan > Sesuaikan > Warna > Umum untuk menetapkan tema warna anda.
Tipografi Tema
Langkah seterusnya ialah menetapkan gaya fon tema anda. Pergi ke Penampilan > Sesuaikan > Tipografi > Am dan tetapkan gaya fon tajuk dan fon badan anda. Anda boleh memilih mana-mana percuma Fon Google daripada senarai.
Terdapat banyak lagi tetapan lain yang boleh anda mainkan. Semak semuanya dan cuba fahami bagaimana perkara berfungsi dalam penyesuai WordPress. Sebaik sahaja anda mendapat hujah, sangat mudah untuk bergerak ke hadapan. WordPress ialah CMS yang mesra pengguna dan itulah sebab utama popularitinya.
Langkah Keempat: Tambahkan catatan blog pertama anda
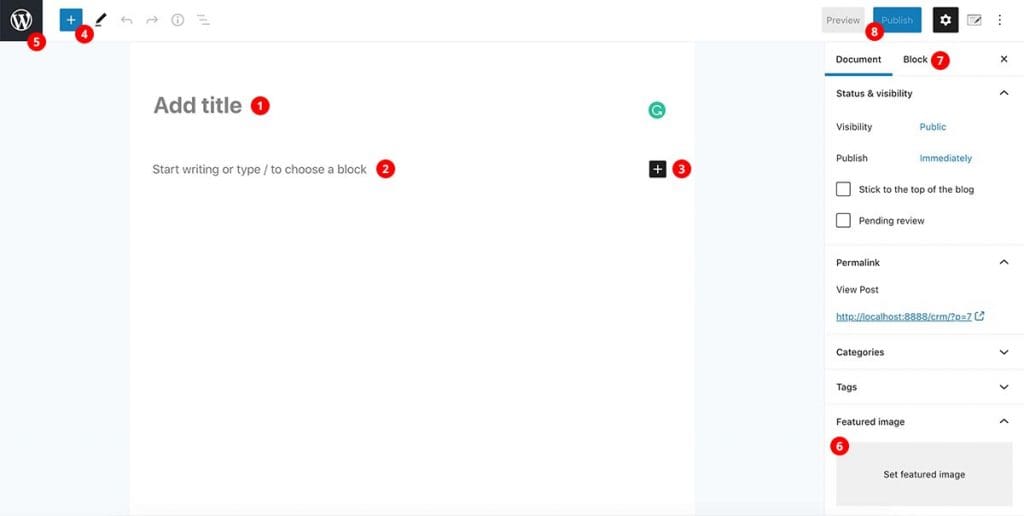
Mari buat catatan blog pertama kami. Pergi ke Papan pemuka > Tambah Baharu . Di bawah ialah skrin pasca penyuntingan yang akan anda lihat.

1.Post tajuk
Tambahkan tajuk siaran anda di sini
2. Siarkan kandungan
Anda boleh menulis catatan anda di sini.
3. Lebih banyak blok Gutenberg
Dengan mengklik pada ikon '+' di penjuru kanan anda boleh menambah blok lain. Blok Gutenberg ialah sesuatu yang boleh kita gunakan untuk membina halaman web dalam dunia WordPress. Ia pada asasnya adalah pembangun halaman dengan banyak blok / modul. Sebagai contoh, jika anda ingin menambah teks dalam siaran atau halaman, anda perlu menambah Blok Teks. Jika anda mahukan imej, anda perlu menambah Blok Imej.
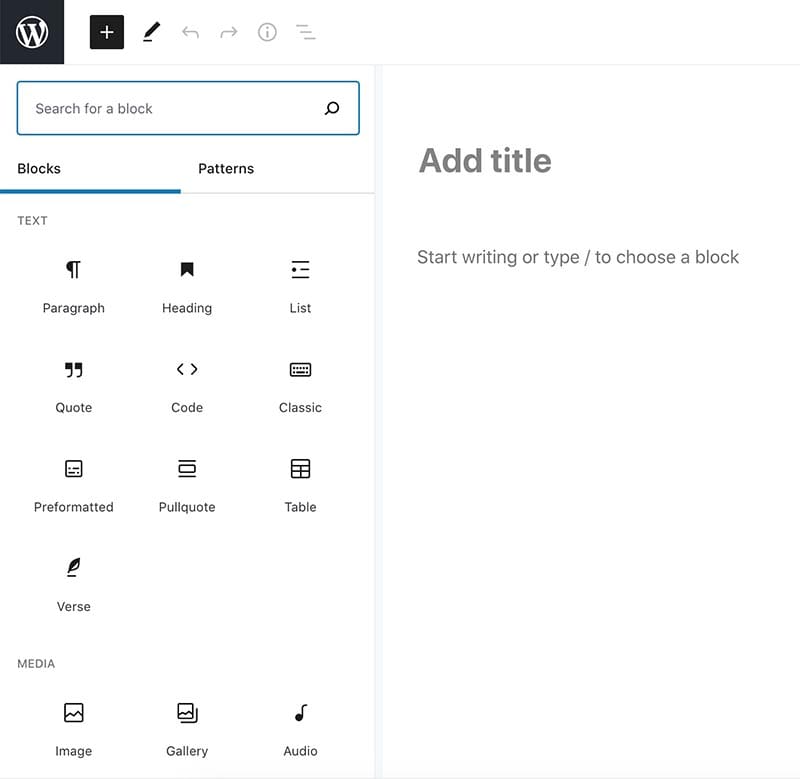
4. Blok Gutenberg
Anda boleh melihat semua blok yang tersedia di sini.

5. Butang Kembali
Klik butang ini untuk kembali ke Semua Jawatan Lihat.
6. Imej pilihan
Di sinilah anda boleh menambah imej yang ditampilkan pada siaran. Anda boleh memuat naik imej anda. Sentiasa cuba optimumkan imej dengan sebaik mungkin. Cuba jadikan saiznya sekecil mungkin. Gunakan alat seperti ImejOptim (untuk Mac) atau Pengoptimum Fail (untuk Windows) untuk mengoptimumkan imej anda. TinyPNG ialah satu lagi penyelesaian dalam talian percuma untuk dicuba.
7. Sekat tetapan berkaitan
Di sini anda boleh menemui tetapan yang berkaitan dengan blok yang anda tambahkan. Cuba sendiri.
8. Butang plublish
Dengan mengklik butang ini, anda boleh menerbitkan siaran anda kepada dunia. 🙂
Tetapan WordPress
Terdapat beberapa tetapan penting lain yang perlu kita semak sebelum bergerak ke hadapan. Pergi ke Papan pemuka > Tetapan > Umum. Anda boleh menetapkan Tajuk Tapak, Tagline, E-mel Pentadbir, dan beberapa lagi tetapan di sini.
Pautan Permalink
Pautan perma ialah URL kekal kepada siaran individu anda, serta kategori dan senarai siaran blog lain. Permalink ialah perkara yang akan digunakan oleh blogger lain untuk memaut ke artikel anda. Selain itu, ini adalah bahagian yang sangat penting dalam pengoptimuman enjin carian.
Pergi ke Tetapan > Tetapan Permalink

Pilih ' Nama Jawatan ' atau versi lain yang lebih baik sebagai struktur permalink.
Langkah Lima: Reka bentuk halaman utama tersuai
Pada ketika ini, anda mempunyai blog WordPress yang berfungsi sepenuhnya yang anda bina sendiri. Gembira? 🙂
Secara lalai, WordPress menunjukkan catatan terkini yang anda terbitkan di halaman utama blog anda. Ia cukup dalam beberapa kes tetapi bagaimana jika anda mahu mempunyai imej muka depan dengan tajuk di bahagian atas halaman dan beberapa catatan blog terkini di bawah? Bahagian seruan bertindak dengan butang ke halaman kenalan? Mari kita selami dan lihat bagaimana untuk melakukan perkara seperti itu.
Mari tambah halaman baru. Pergi ke Halaman > Tambah Baharu . Berikan tajuk halaman anda. Saya menamakan halaman itu sebagai 'Laman Utama' kerana kami akan menggunakan ini sebagai halaman utama laman web kami.
Buat bahagian muka depan yang menarik pembaca anda
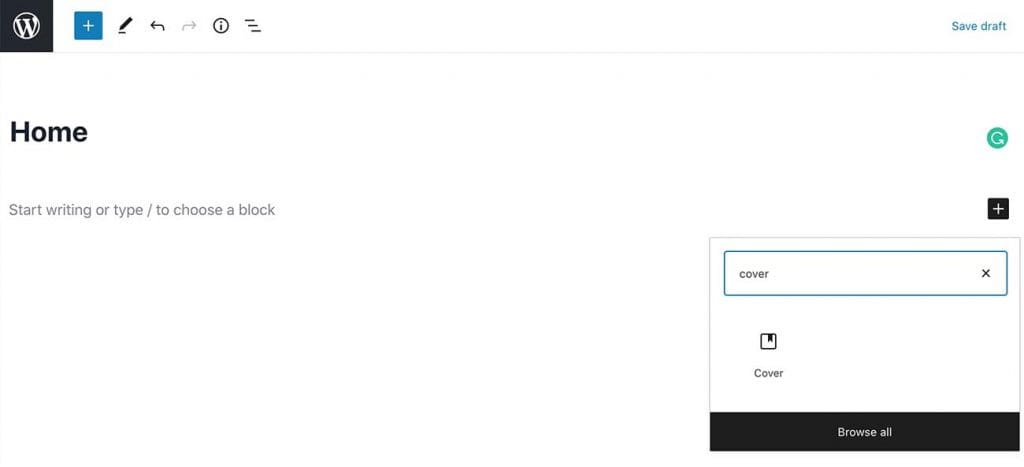
Skrin penyuntingan halaman sangat serupa dengan halaman penyuntingan pasca. Ia menggunakan pembina Gutenberg yang sama untuk mereka bentuk halaman. Di sini, di bahagian atas, saya akan menambah kulit dengan tajuk, penerangan dan butang. Hanya klik pada ikon '+' dan cari 'Penutup'.

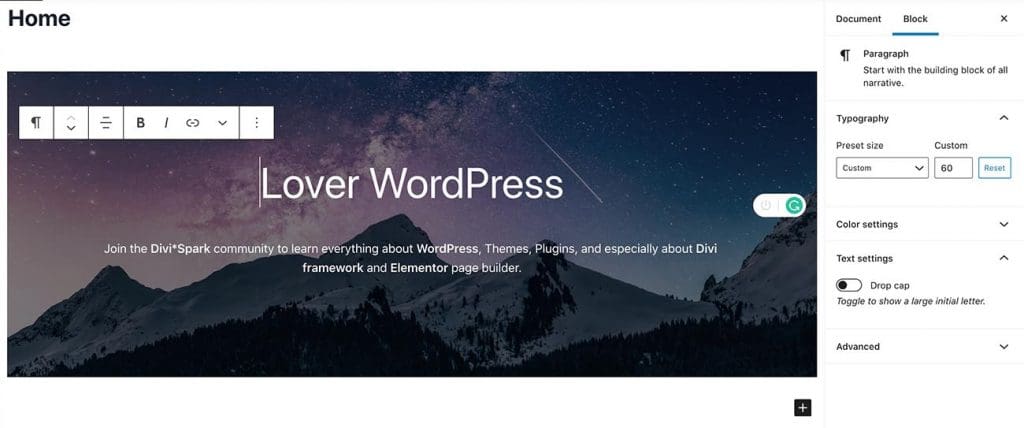
Di bawah ini anda boleh melihat apa yang saya lakukan dalam demo saya. Seperti yang anda lihat di sebelah kanan, anda akan mendapat tetapan yang berbeza untuk setiap blok. Jadi anda boleh menukar saiz fon, warna, imej latar belakang, dsb.

Bagaimana untuk menunjukkan siaran terkini di halaman utama
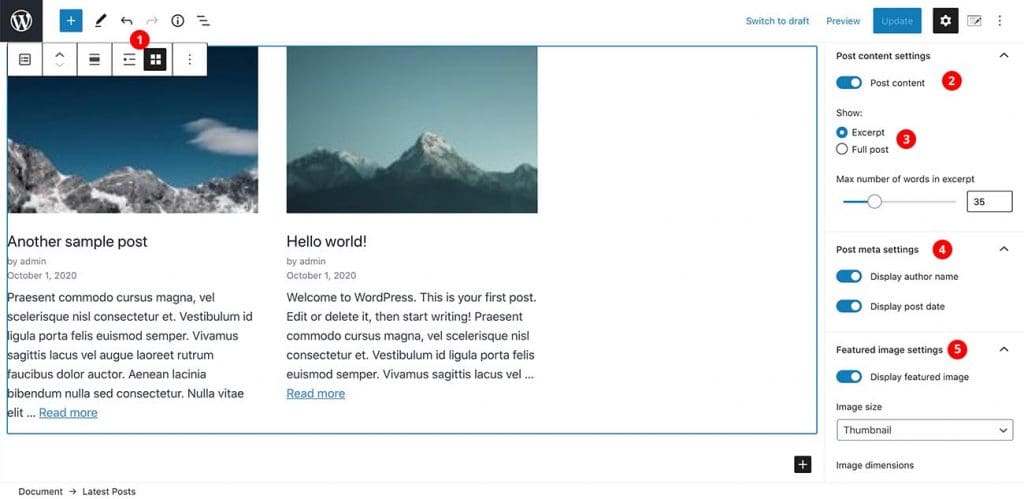
Sekarang kami akan menunjukkan catatan terkini di halaman utama. Sama seperti apa yang anda lakukan di atas, cari sahaja ' Jawatan Terkini ' dan kemudian tambahkan blok ke halaman betul-betul di bawah bahagian muka depan.

Tetapan yang boleh anda ubah:
- Anda boleh memilih paparan senarai atau paparan grid di sini. Saya telah menggunakan paparan grid.
- Ia hanya akan menunjukkan tajuk pada mulanya. Anda perlu mendayakan kandungan siaran di sini.
- Pilih 'Petikan' dan panjang petikan.
- Paparkan nama dan tarikh pengarang.
- Di sini anda boleh memutuskan sama ada untuk menunjukkan imej yang ditampilkan seperti yang telah saya tunjukkan dalam contoh ini.
Itu sahaja!
Tambah bahagian Seruan Bertindak
Seperti yang anda lihat, sangat mudah untuk mereka bentuk halaman dengan pembangun halaman Gutenberg. Anda boleh menambah sebarang jenis kandungan di sana. Teruskan dan tambahkan tajuk dan butang di bawah yang akan mengubah hala ke halaman kenalan. Kami boleh menambah URL halaman kenalan kemudian kerana kami belum mempunyai halaman kenalan lagi. Di bawah ialah apa yang saya lakukan.

Besar!! Kami baru sahaja memuktamadkan reka bentuk halaman utama tersuai kami. Anda boleh menambah sebarang kandungan yang anda mahukan. Cuba sahaja diri anda dan cuba buat reka bentuk yang bagus.
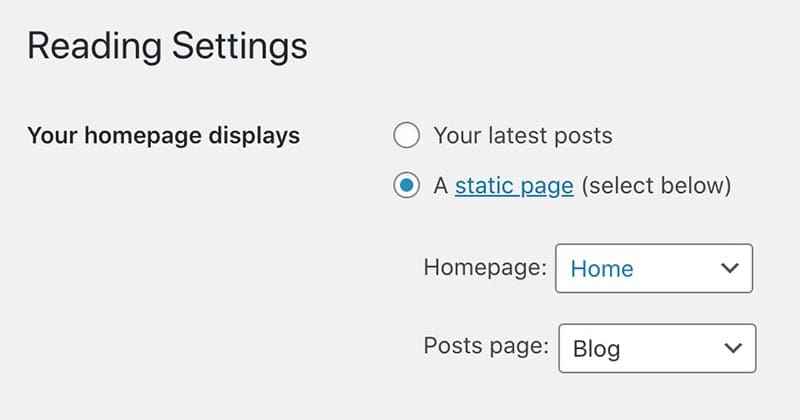
Mari tetapkan halaman ini sebagai halaman utama kami. Pergi ke Tetapan > Bacaan dan tetapkan Halaman utama anda dipaparkan Untuk Halaman statik dan pilih halaman utama yang baru kita lakukan. Juga, saya telah menambah satu lagi halaman yang dipanggil ' Blog ' sementara itu. Hanya halaman kosong dan saya memilihnya sebagai halaman blog.

Pada asasnya, anda sudah selesai membuat blog anda sendiri dalam WordPress. Itulah cara memulakan blog dengan WordPress. Anda boleh terus menyiarkan artikel anda tanpa sebarang masalah. Tetapi masih, terdapat beberapa halaman yang mesti ada dalam blog seperti Perihal, Hubungan, Dasar Privasi, Syarat perkhidmatan, dll. Pada ketika ini, anda sudah tahu cara membuat halaman baharu dan menambah kandungan di sana. Tetapi anda masih tidak tahu cara menambah borang hubungan pada halaman kenalan. Kanan? Izinkan saya memberitahu anda bagaimana untuk melakukannya dengan cara yang mudah.
Bonus: Bagaimana untuk menambah borang hubungan dalam WordPress
Kami akan menggunakan pemalam percuma yang dipanggil WPForms untuk menambah borang hubungan ke halaman. Mari kita pergi ke Pemalam > Tambah Baharu dan cari WPForm s. Sebaik sahaja anda menemui pemalam hanya klik pada Memasang dan kemudian Mengaktifkan .

Selepas anda mengaktifkan pemalam, anda akan melihat item menu baharu dalam papan pemuka. Pergi ke WPForms > Tambah Baru . Kemudian pilih Borang Perhubungan Mudah pada skrin seterusnya. Borang sampel akan mencukupi untuk kebanyakan orang tetapi jika anda ingin menambah lebih banyak medan, anda boleh melakukannya dengan hanya beberapa klik. Ia sangat mudah.
Secara lalai, apabila seseorang menghantar e-mel melalui borang ini, ia akan menghantar ke alamat e-mel pentadbir laman web tersebut. Jika anda mahu mengubahnya, pergi sahaja ke Tetapan > Pemberitahuan > Hantar Ke Alamat E-mel dan tambahkan alamat e-mel di mana anda mahu menerima e-mel.

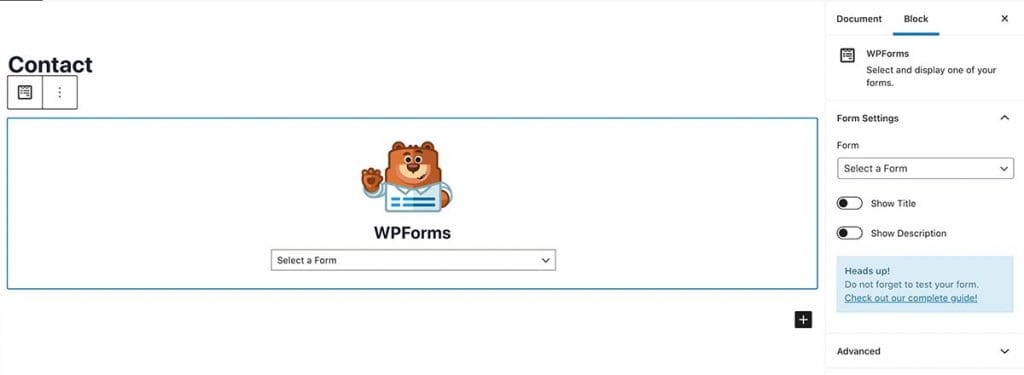
OK, kami baru sahaja mencipta borang kami. Sekarang kita perlu menambah ini ke halaman hubungan kami. Hanya pergi ke halaman kenalan dan klik pada ikon '+' untuk mencari blok dan taip WPForms . Ia akan memaparkan Blok WPForms . Anda boleh menambahkannya pada halaman dan memilih borang yang baru kami buat. Itu sahaja!! Cukup mudah, bukan?

Jadi, Itulah cara memulakan blog sendiri dengan WordPress. Terdapat banyak lagi perkara yang boleh anda lakukan untuk menjadikannya lebih menarik. Dalam catatan akan datang, saya akan menangani mereka satu demi satu. Sehingga itu, semoga berjaya!







